
テーマ・ディレクトリ

HTML、CSSをどうテーマにしていくにゃ?

WordPressサイトでテーマ・ディレクトリを作っていくにゃ。WordPressのテストサイトがあればそこで、なければローカル環境で試すといいにゃ。ローカル環境でやる場合はもくじの「ローカル環境で試せる?」を参考にしてみてにゃ。
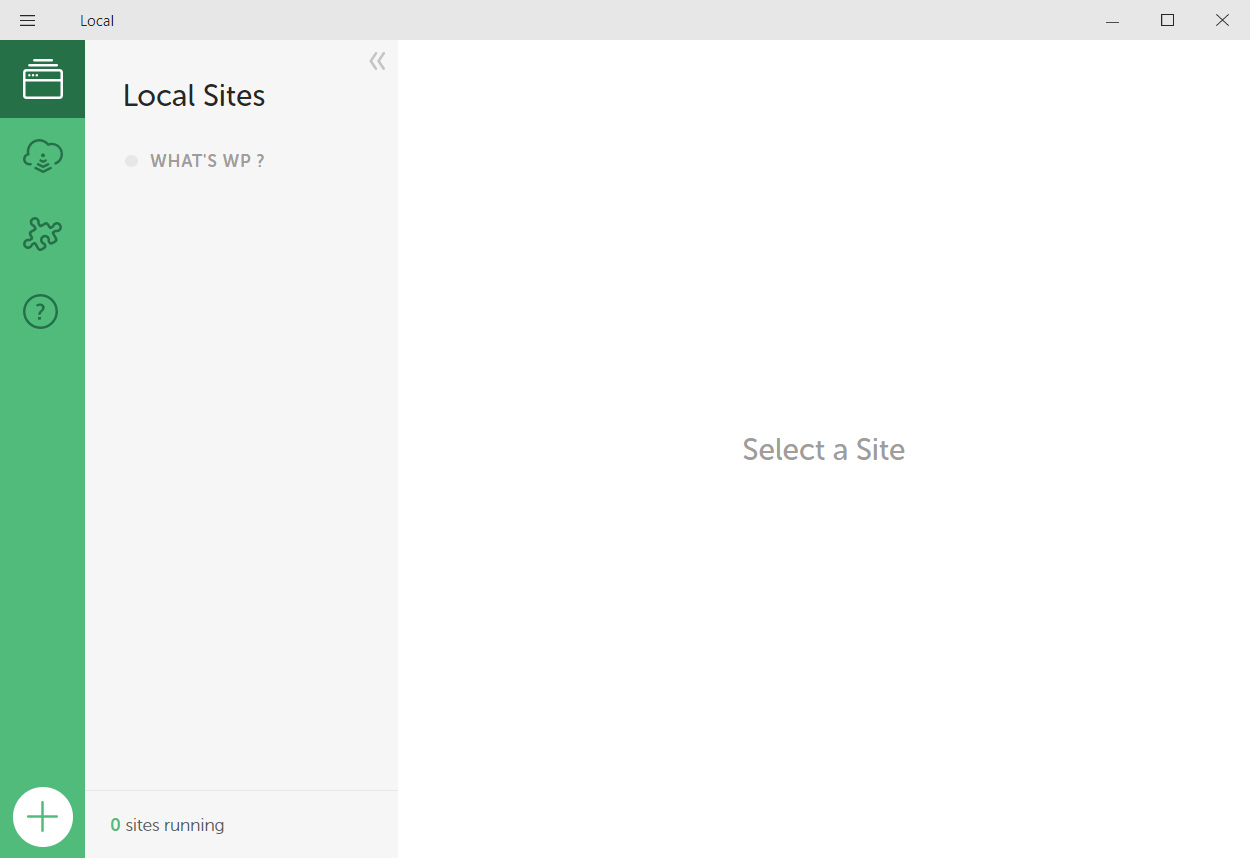
Localでサイト作成

左下の+でサイトを追加する。

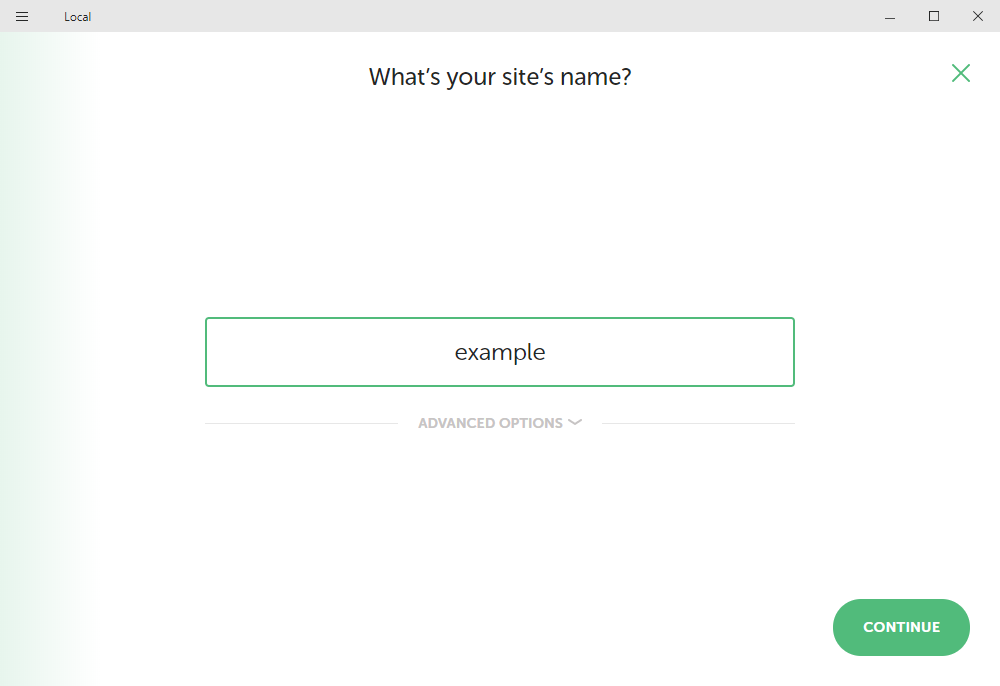
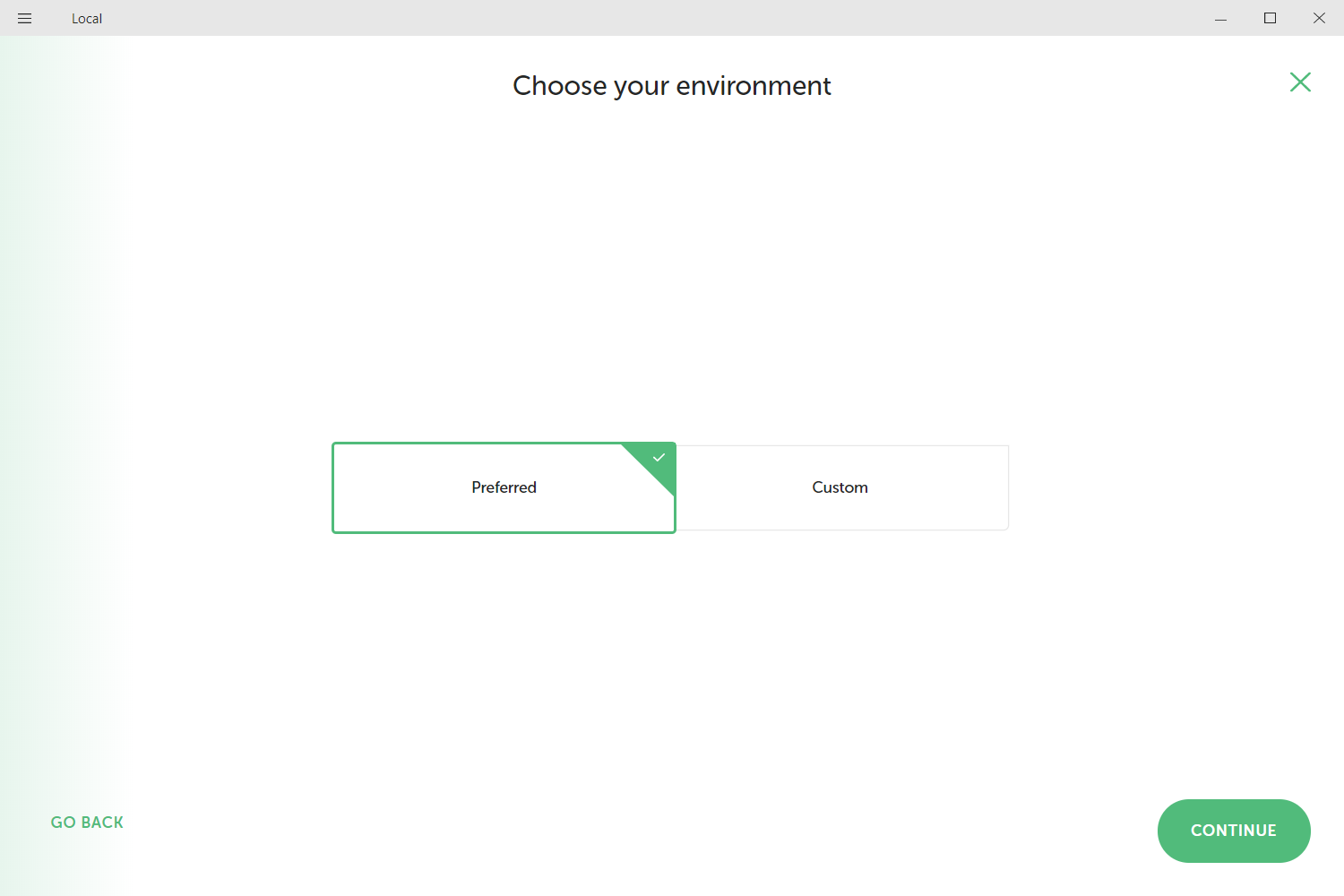
サイト名を入力してCONTINUE

CONTINUE

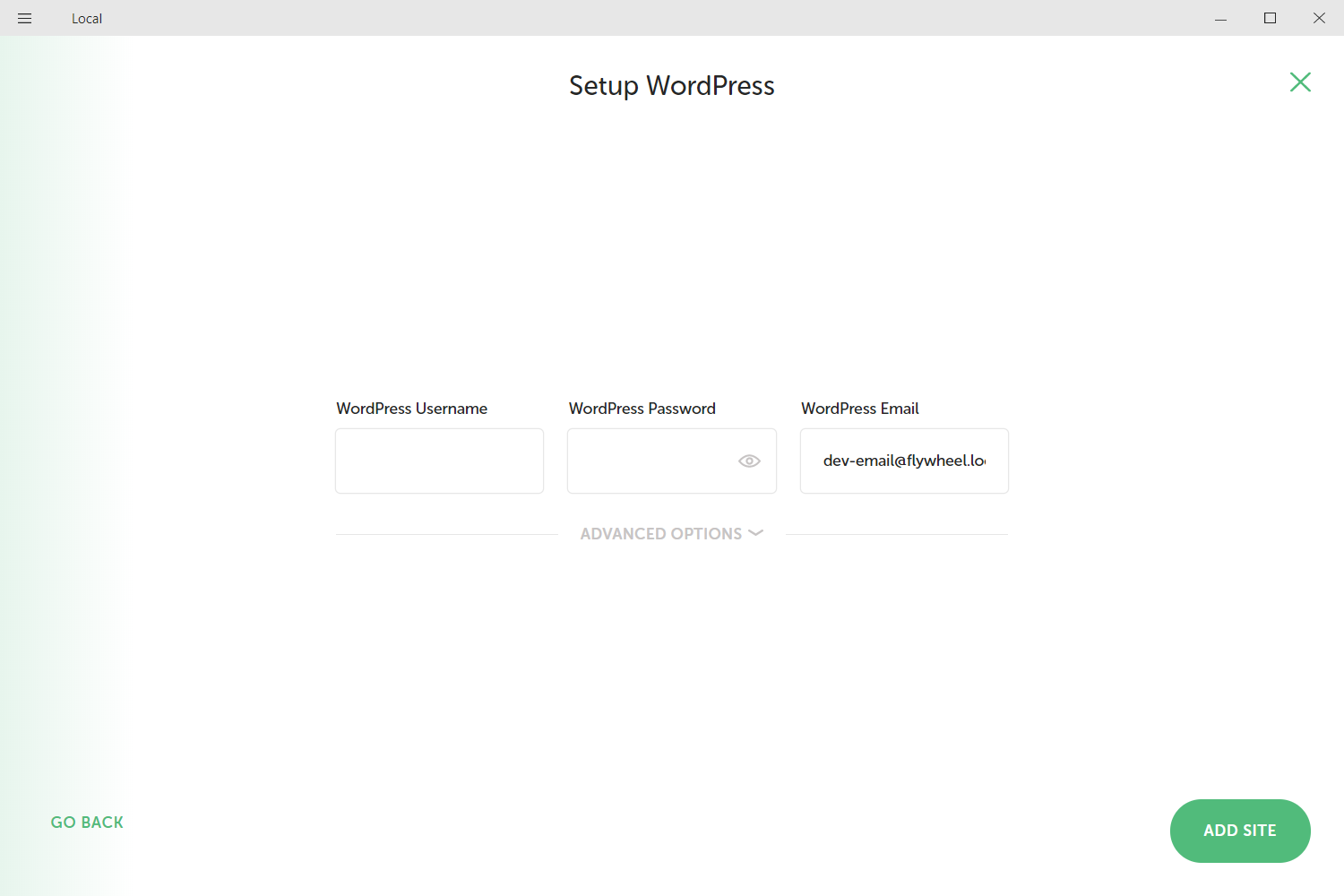
ユーザー名、パスワードを決めて入力※後でログインに使用する。

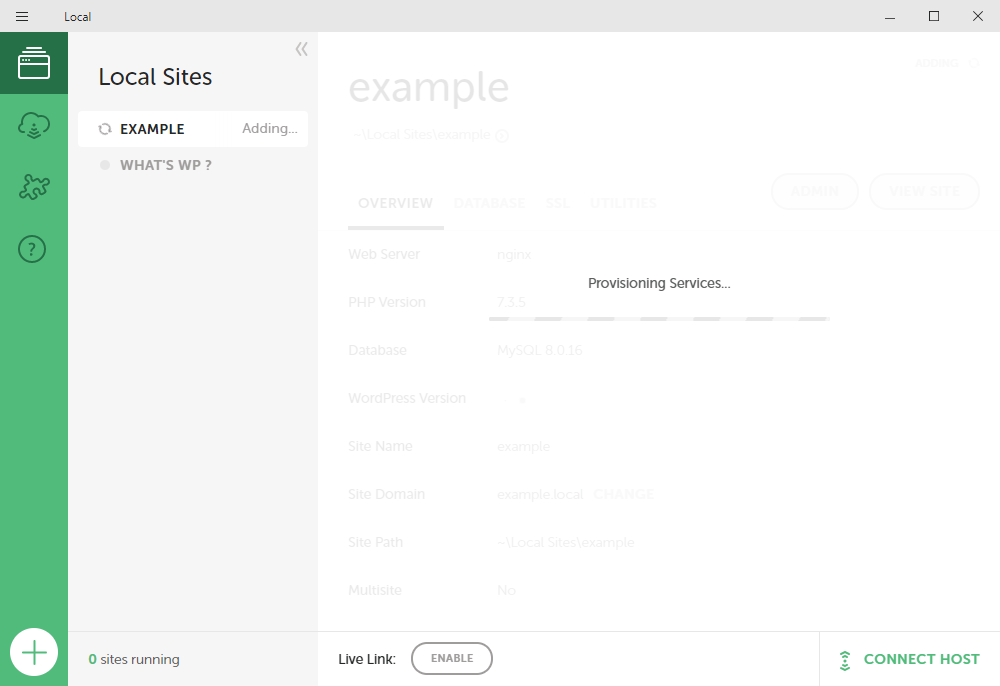
しばらく待つ

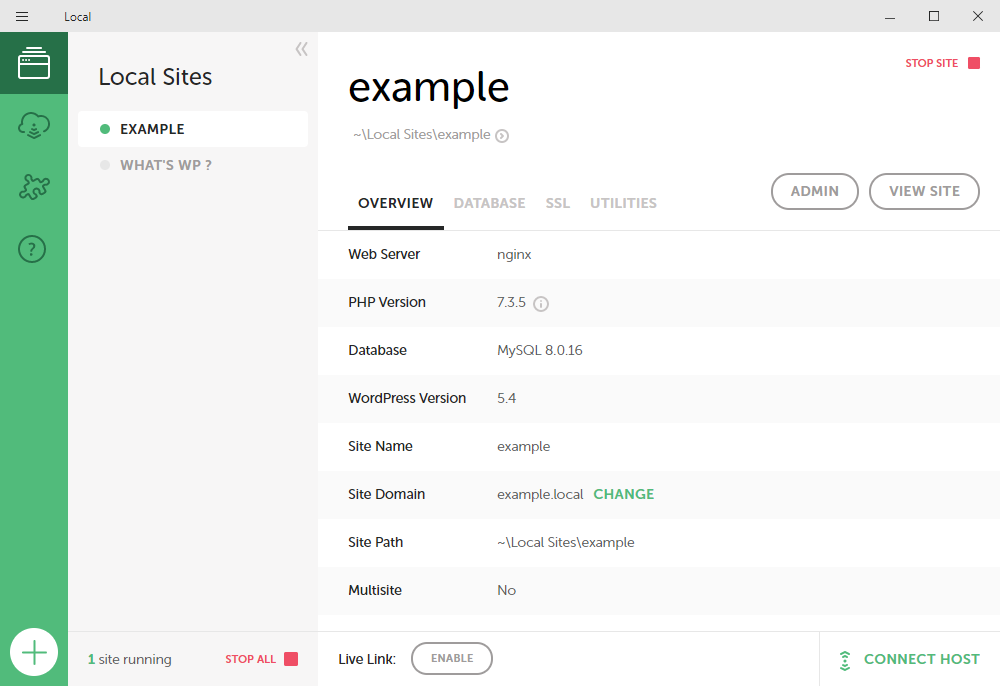
サイト作成完成
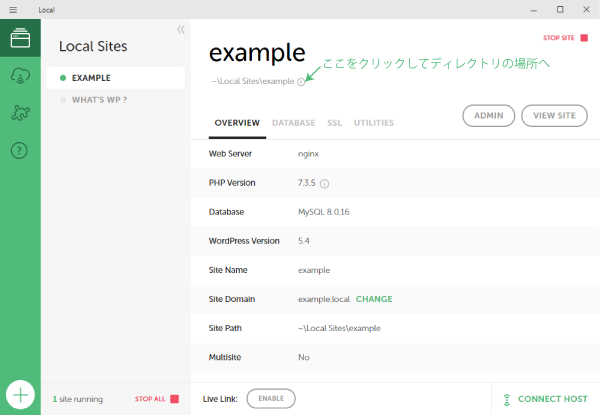
テーマ・ディレクトリの場所へ移動


サイトの場所を開いてその下のapp/public/wp-content/themesディレクトリに移動するにゃ。Webサーバーの種類によりパスが異なるけど、WordPressをインストールした場所のwp-content/themesの下にゃ。


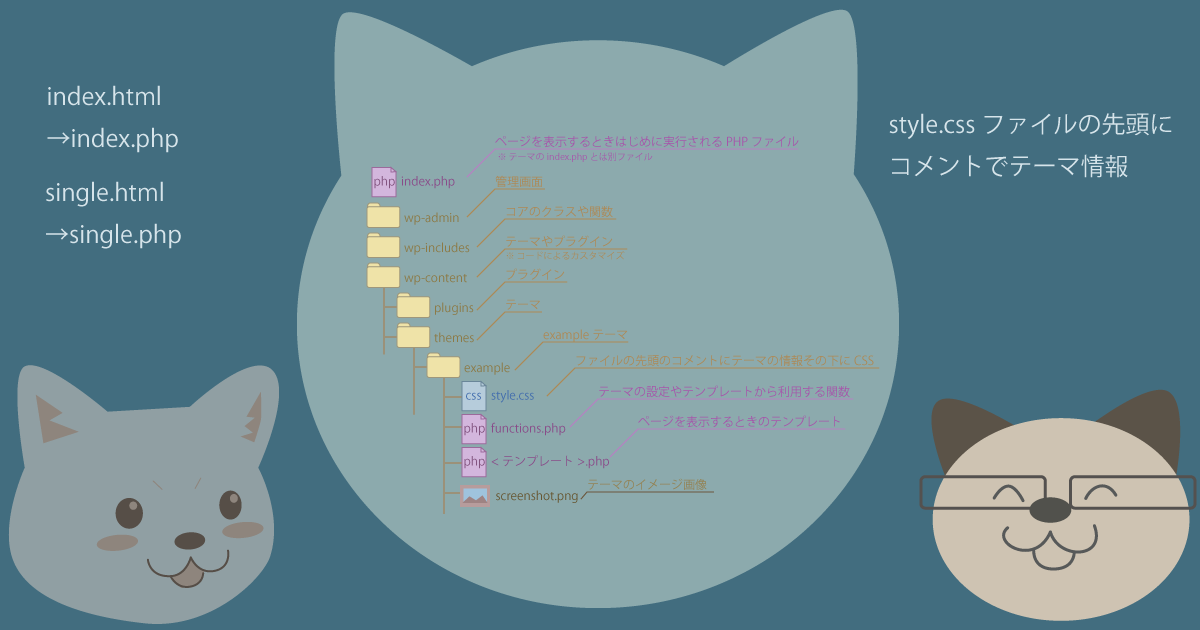
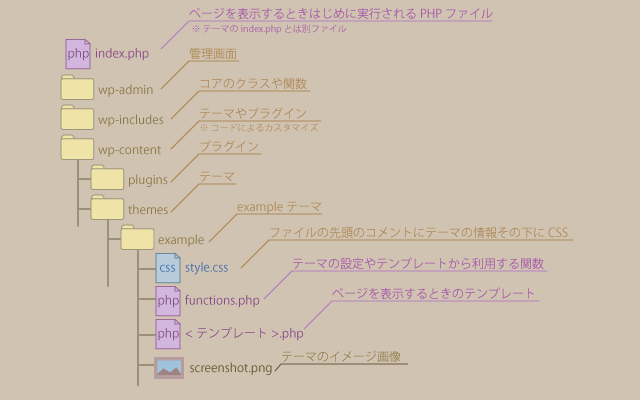
example等のテーマ・ディレクトリを作成するにゃ。その下にテーマ用のファイルを置いていくにゃ。
| サンプル(example-html) | テーマ・ディレクトリ(example) |
| index.html | index.php |
| single.html | single.php |
| style.css | style.css |
| images | images |
| images/screenshot.png | screenshot.png |

サンプルのexample-htmlを使っている場合はその下のファイルをそのままexampleフォルダにコピーして、htmlファイルの拡張子をphpに変更するにゃ。images/screenshot.pngはexample直下に移動するにゃ。
style.cssファイルの先頭のコメント
style.css
/*
* Theme Name: example
* Version: 1.0.0
*/
style.cssファイルの先頭のコメントにテーマ用の情報を書くにゃ。

ローカル環境でなければ、FTPやテーマメニューでアップロードが必要だけどにゃ。