
テンプレートタグやフック

なんか上の方が空いてるにゃ。


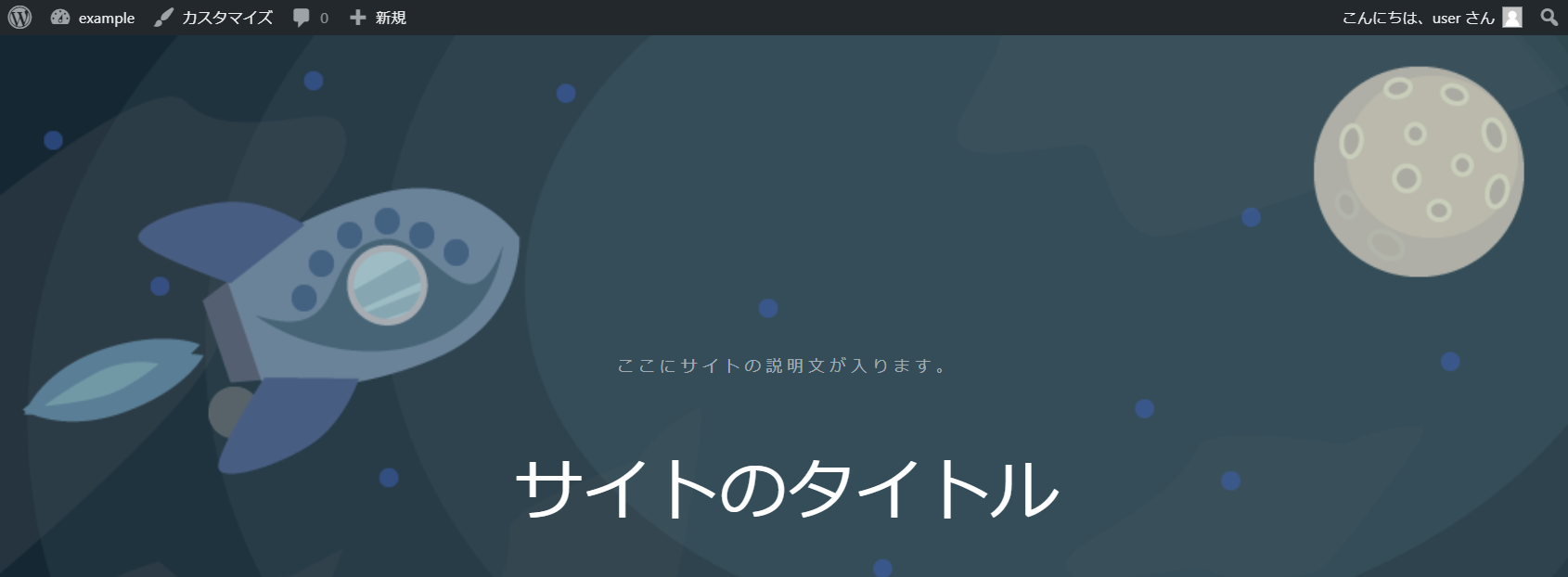
そこはツールバーの領域にゃ。管理画面にログインしているとツールバーが表示されるにゃ。テンプレートにツールバーを表示するための修正が足りないにゃ。
テンプレート
<!DOCTYPE html>
<html>
<head>
...
<?php wp_head(); ?><!-- </head>の直前 -->
</head>
<body>
<?php wp_body_open(); ?><!-- <body>の直後 -->
...
<?php wp_footer(); ?><!-- </body>の直前 -->
</body>
</html>
wp_head()はCCSファイルやJavaScriptファイルの追加等HTMLのhead要素の中に出力ためのアクションフックにゃ。wp_body_open()やwp_footer()はscript等を挿入するためのアクション・フックにゃ。WordPressのコア、プラグイン、テーマのfunctions.phpからコードを挿入するためにテンプレートには必要な記述にゃ。


ツールバーが表示されたにゃ。

この他にも言語や文字コード、クラス等を入れておいた方がいいにゃ。サイトの情報はbloginfo()で取得できるにゃ。
テンプレート
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
...
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
...
<div class="title">
<?php bloginfo( 'description' ); ?>
<h1><?php bloginfo( 'name' ); ?></h1>
</div>
...
<?php wp_footer(); ?>
</body>
</html>
htmlタグに言語を指定していないと、ブラウザの自動翻訳機能で日本語のページなのにコード等が日本語に変換されたりすることがあるにゃ。文字コードを指定していないと文字化けすることがあるにゃ。クラスはCSSで指定するためのものにゃ。

くわしくは以下を参照するでありますにゃ。
この段階のテーマ・ディレクトリの内容をダウンロードできるでありますにゃ。