
アイキャッチ画像

アイキャッチ画像はどうやって表示するにゃ?

アイキャッチ画像はオプションなのでまずfunctions.phpに次のコードを追加して有効にするにゃ。
functions.php
add_theme_support( 'post-thumbnails' );
アイキャッチ画像は以前投稿サムネイルと呼ばれていたでありますにゃ。

追加したにゃ。

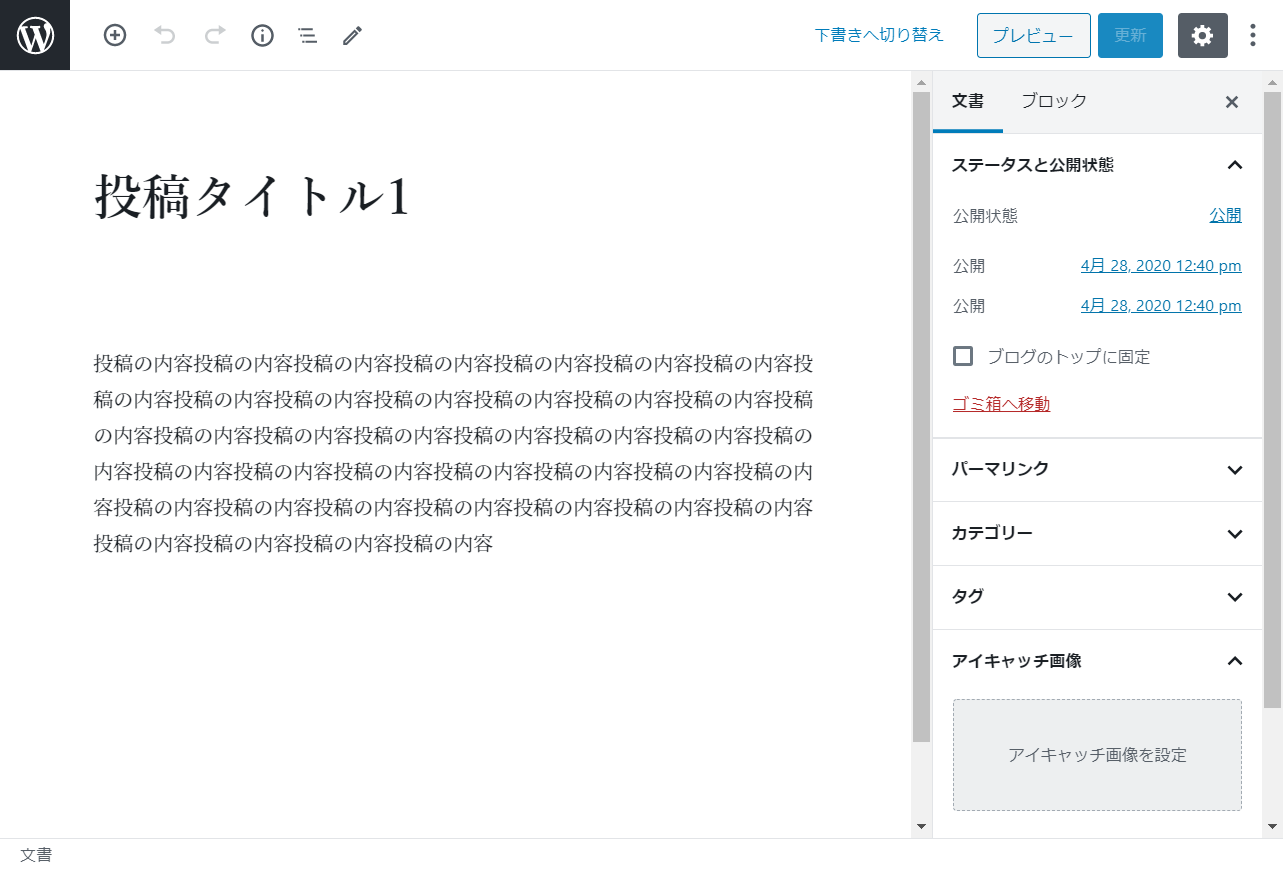
アイキャッチ画像が有効になったので投稿の編集画面を見てみるにゃ。


アイキャッチ画像が登録できるようになったにゃ。

アイキャッチ画像を登録してみるにゃ。更新ボタンを押すのを忘れずににゃ。サンプルを使っている場合はimages/execatchN.png(Nは1~5)がHTMLで使っていた画像にゃ。

登録したにゃ。

次はテンプレートの中でアイキャッチ画像を表示するように修正するにゃ。
index.php
<div class="image">
<img src="images/eyecatch5.png" alt="" />
</div>
index.php
<?php if ( has_post_thumbnail() ): ?>
<div class="image">
<img src="<?php the_post_thumbnail_url(); ?>" alt="" />
</div>
<?php endif; ?>

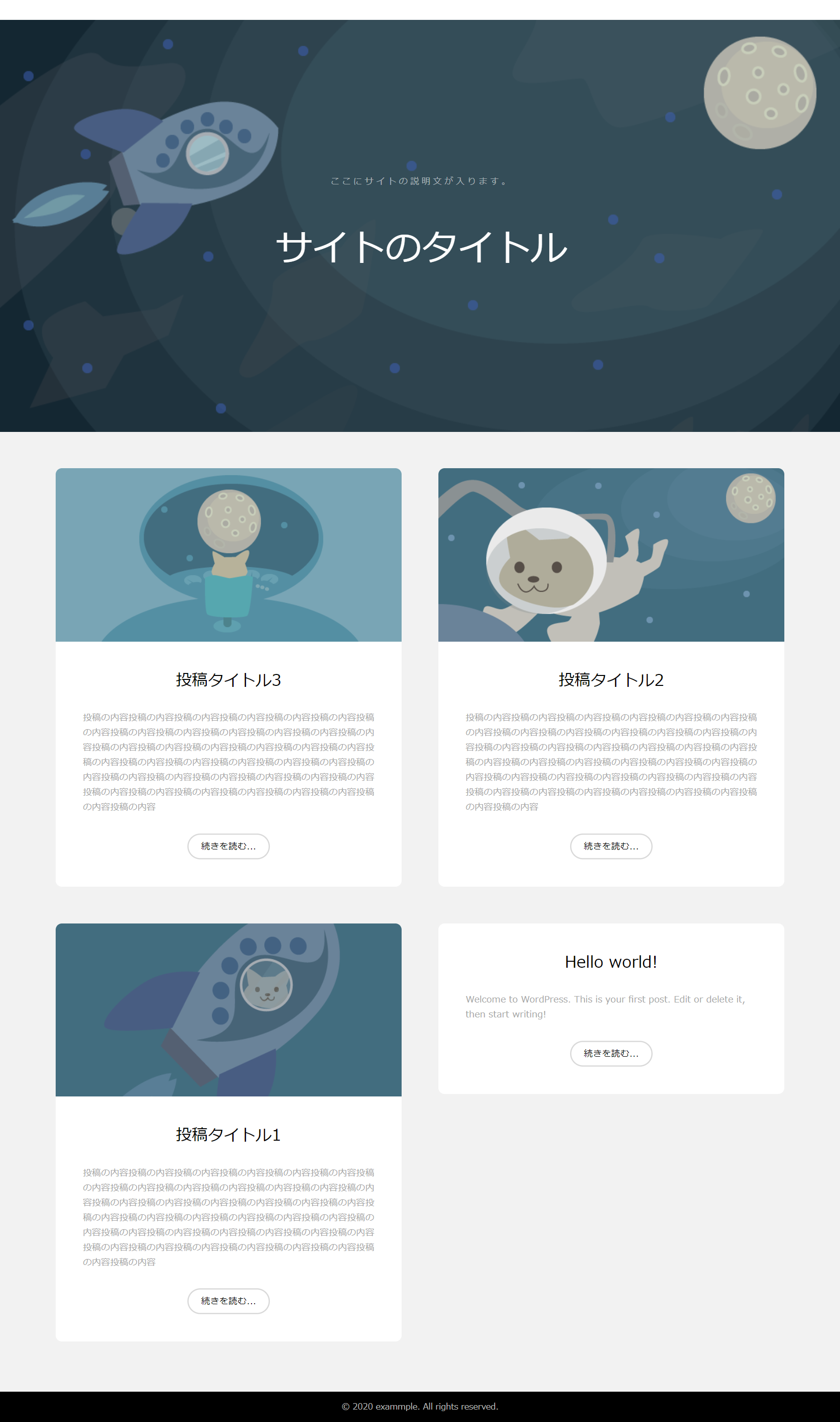
アイキャッチ画像が表示されたにゃ。

この段階のテーマ・ディレクトリの内容をダウンロードできるでありますにゃ。
投稿のアイキャッチ画像に登録したimages/eyecatchN.png (Nは1~5)はwp-content/uploadsの下にアップロードされたのでテーマの下には無くてもいいでありますにゃ。