
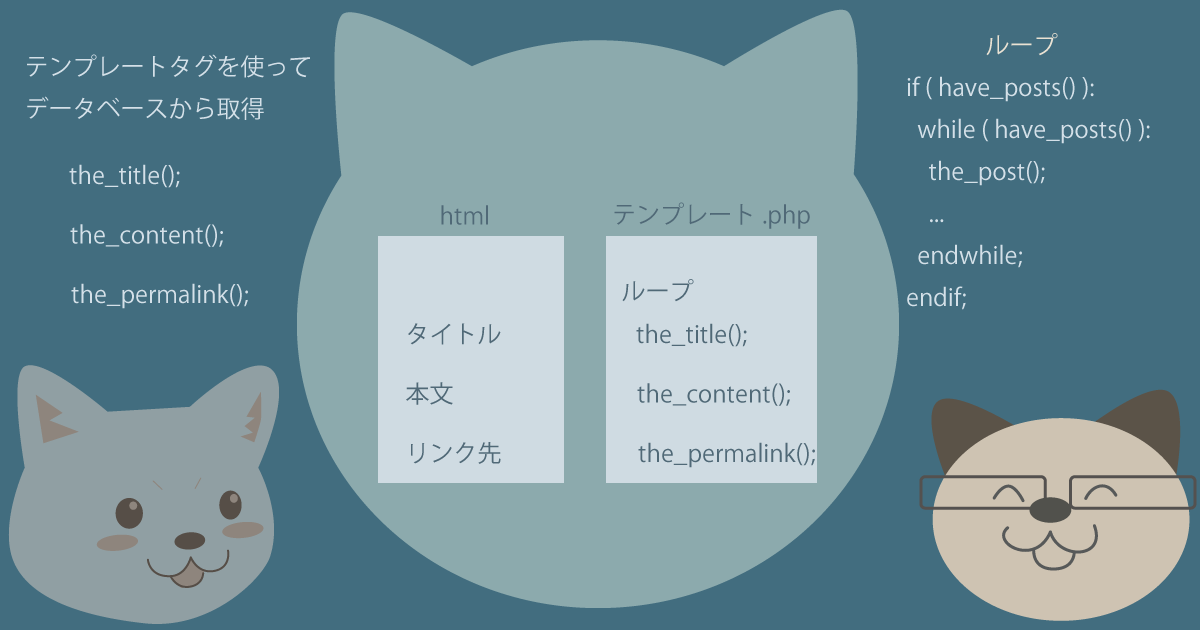
ループとテンプレートタグ

HTMLの表示に近くなったにゃ。

次は管理画面で投稿をいくつか追加して追加した投稿を表示してみるにゃ。
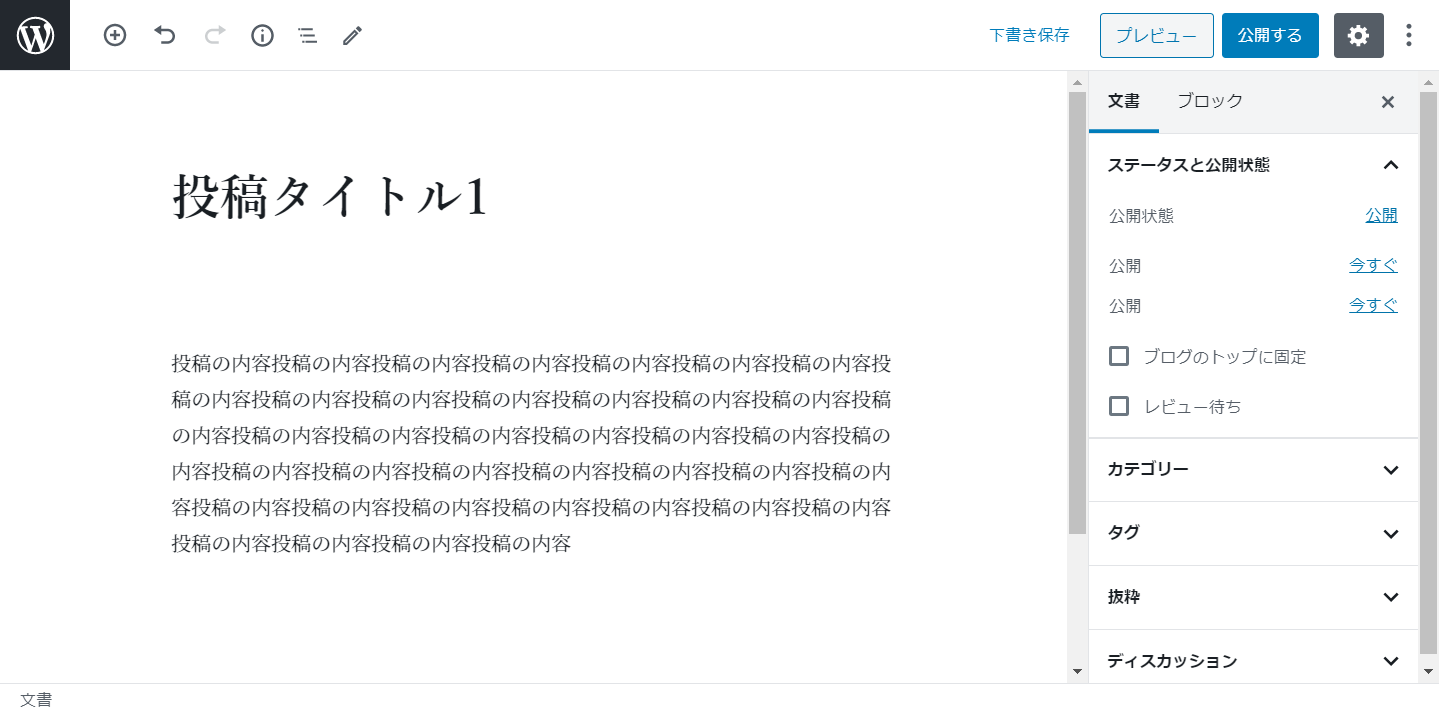
投稿の追加


タイトルと中身を書いたら公開するにゃ。ここではまだアイキャッチ画像の登録はできないにゃ。
ループとテンプレートタグ
index.php
<div>
<div class="box">
<div class="image">
<img src="images/eyecatch5.png" alt="" />
</div>
<div class="content">
<header class="align-center">
<h2>投稿記事タイトル5</h2>
</header>
<p> 記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。</p>
<footer class="align-center">
<a href="single.html" class="button">続きを読む...</a>
</footer>
</div>
</div>
</div>
index.php
<main>
<div class="contents">
<div class="columns">
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<div>
<div class="box">
<div class="image">
<img src="images/eyecatch5.png" alt="" />
</div>
<div class="content">
<header class="align-center">
<h2><?php the_title(); ?></h2>
</header>
<?php the_content(); ?>
<footer class="align-center">
<a href="<?php the_permalink(); ?>" class="button">続きを読む...</a>
</footer>
</div>
</div>
</div>
<?php endwhile; endif; ?>
</div>
</div>
</main>

ループを書いて、タイトル、コンテンツ、リンク先のURLをテンプレートタグに置き換えていくにゃ。これによりデータベースから取得されたタイトルや本文等に置き換わるにゃ。


追加した投稿が表示されたにゃ。

この段階のテーマ・ディレクトリの内容をダウンロードできるでありますにゃ。