
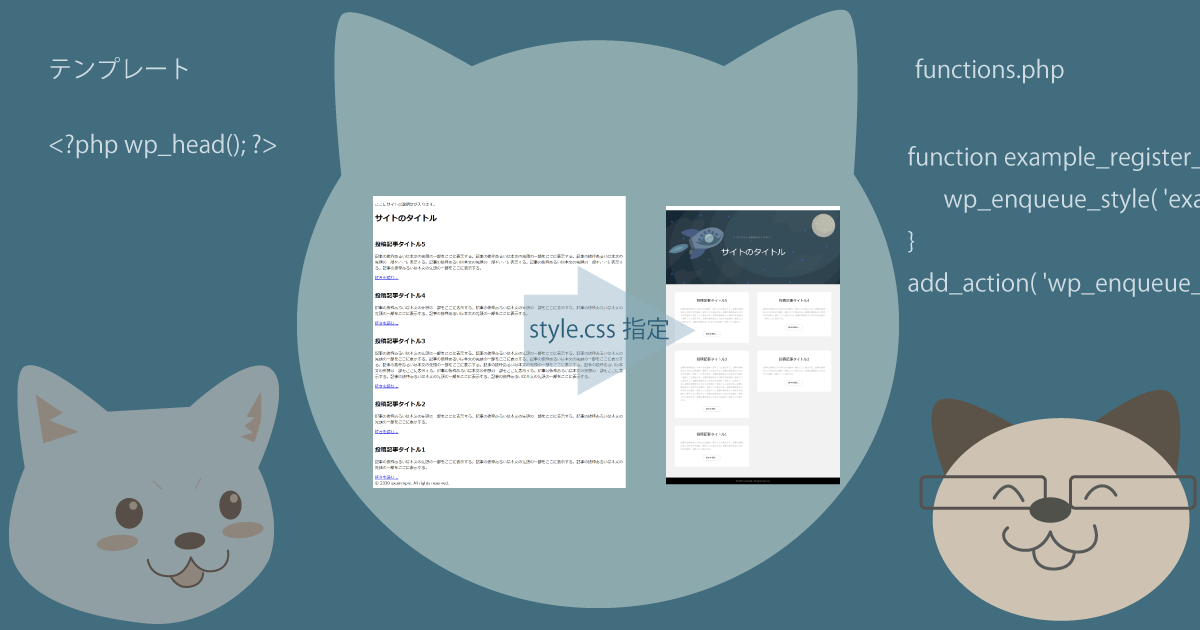
CSSファイルを指定

テーマ有効化したのでサイトを表示すればいいにゃ?

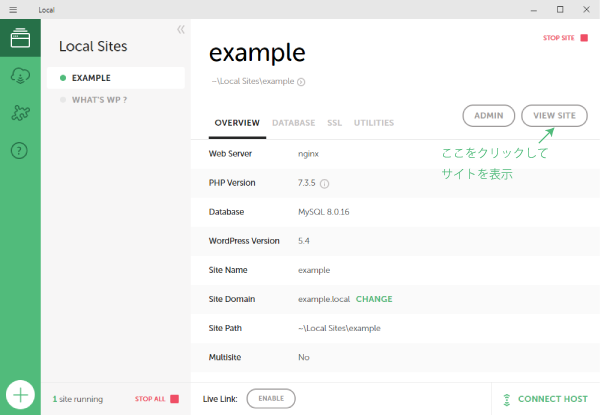
ではサイトを表示してみるにゃ。


VIEW SITEをクリックしてサイトを表示するにゃ。


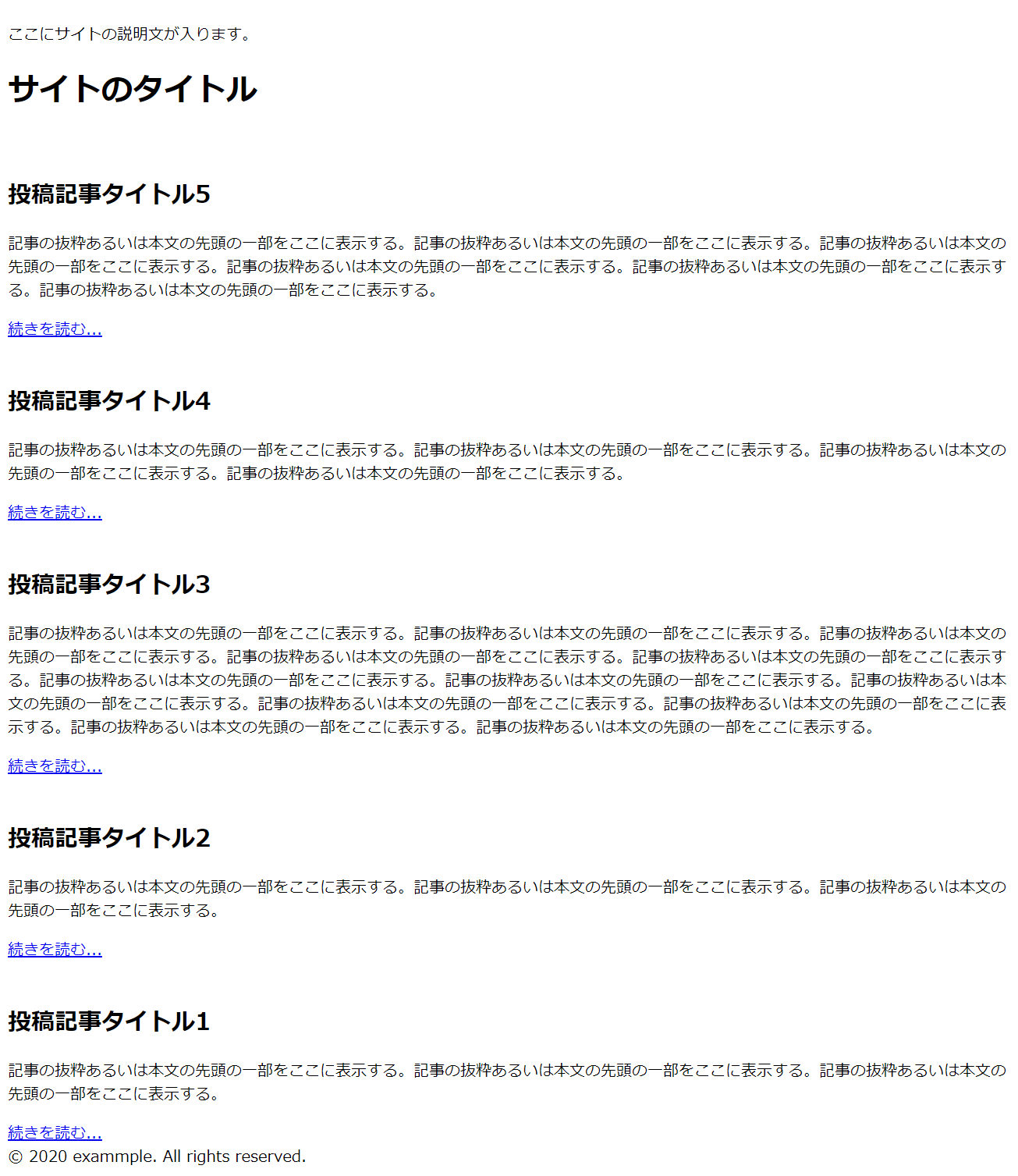
HTMLと表示がちがうにゃ。

サイトのURLがhttp://example.local/なのに対してCSSファイルはテーマフォルダの下にあるのでCSSファイルの指定が効かなくなっているにゃ。
index.php
<!DOCTYPE HTML>
<html lang="ja">
<head>
<title>ページタイトル - サイトタイトル</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="style.css" />
</head>
<body>

WordPressのしくみでCSSファイルを指定するために7行目を<?php wp_head(); ?>に変更するにゃ。
index.php
<!DOCTYPE HTML>
<html lang="ja">
<head>
<title>ページタイトル - サイトタイトル</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
</head>
<body>

functions.phpでstyle.cssファイルを指定するにゃ。
functions.php
<?php
function example_register_styles() {
wp_enqueue_style( 'example-style', get_stylesheet_uri(), [ ], wp_get_theme()->get( 'Version' ) );
}
add_action( 'wp_enqueue_scripts', 'example_register_styles' );


HTMLの表示に近くなったにゃ。

アイキャッチ画像が表示されてないけどにゃ。