
インクルードタグ

single.phpもindex.phpと同じように変更すればいいにゃ。

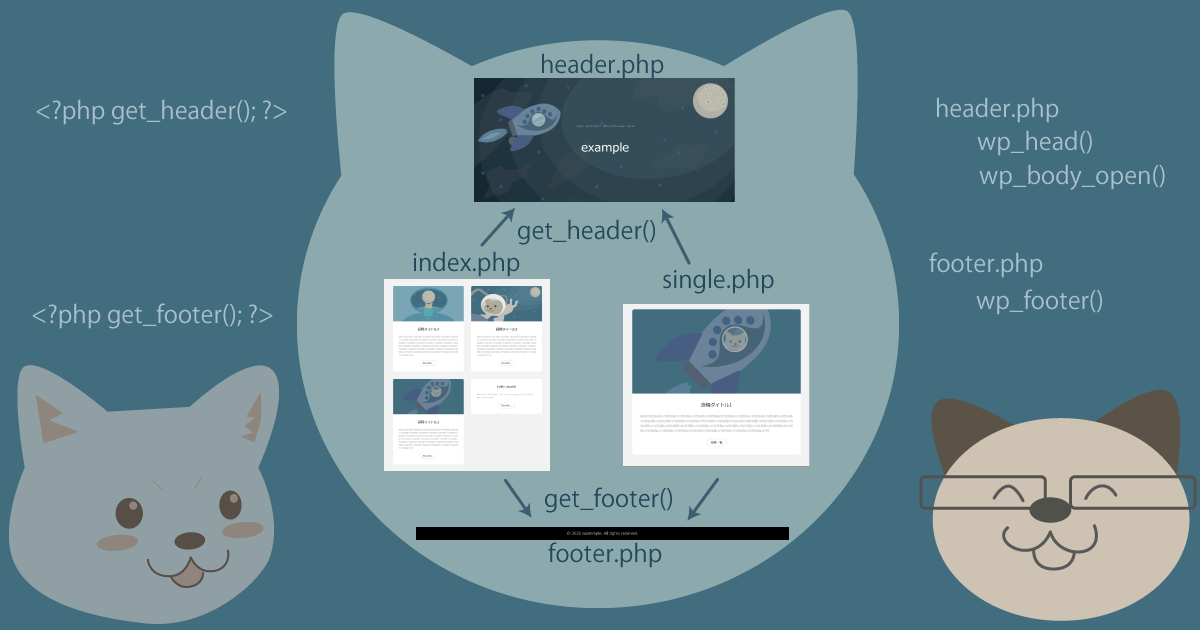
そうだにゃ。その前にヘッダーやフッター等のテンプレート・ファイルに共通の部分を独立させると変更しやすくなるにゃ。サンプルを使っている場合はindex.phpの先頭から<main>の前の</header>までをheader.phpに、</main>の次の<footer>からファイルの最後までをfooter.phpに移動するにゃ。代わりにindex.phpの先頭にはget_header()、ファイルの最後にはget_footer()を入れるにゃ。
header.php
<!DOCTYPE html>
...
</header>
index.php
<?php get_header(); ?>
<main>
...
</main>
<?php get_footer(); ?>header.php
<footer class="site">
...
</html>
single.phpもget_header()、get_footer()に置き換えるにゃ。
single.php
<?php get_header(); ?>
<main>
<div class="contents">
<div class="columns single">
<div>
<div class="box">
<div class="image">
<img src="images/eyecatch1.png" alt="" />
</div>
<div class="content">
<header class="align-center">
<h2>投稿記事タイトル</h2>
</header>
<p> 記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。記事の抜粋あるいは本文の先頭の一部をここに表示する。</p>
<footer class="align-center">
<a href="index.html" class="button">投稿一覧</a>
</footer>
</div>
</div>
</div>
</div>
</div>
</main>
<?php get_footer(); ?>
そのあとは、index.phpと同様、ループ、テンプレートタグ、アイキャッチ画像等を変更するにゃ。
single.php
<?php get_header(); ?>
<main>
<div class="contents">
<div class="columns single">
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<div>
<div class="box">
<?php if ( has_post_thumbnail() ): ?>
<div class="image">
<img src="<?php the_post_thumbnail_url(); ?>" alt="" />
</div>
<?php endif; ?>
<div class="content">
<header class="align-center">
<h2><?php the_title(); ?></h2>
</header>
<p><?php the_content(); ?>
<footer class="align-center">
<a href="/" class="button">投稿一覧</a>
</footer>
</div>
</div>
</div>
<?php endwhile; endif; ?>
</div>
</div>
</main>
<?php get_footer(); ?>

個別投稿ページも表示されるようになったにゃ。