テーマの作り方

テーマはどうやって作るんにゃ?
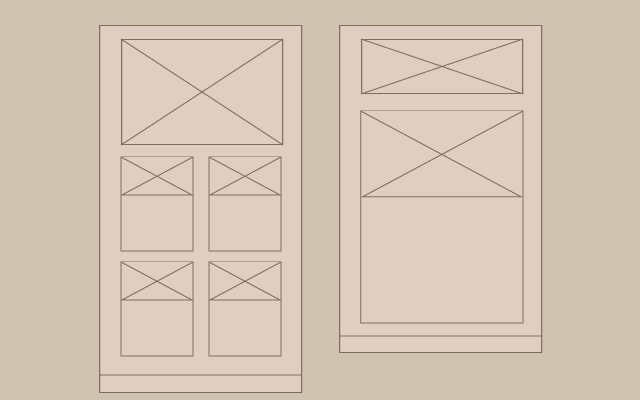
ページの種類毎に何を配置するか決める


いろいろな作り方があるけど、例えばページの種類毎に何を表示させるかを決めるにゃ。
- トップページ:投稿一覧や固定ページ等
- アーカイブページ:カテゴリー、タグ等の投稿一覧ページ
- 個別ページ:一つの投稿記事、固定ページ
- 404エラーページ:ないURLのリクエストが来た場合のページ
- 検索結果ページ:検索した場合の結果ページ

「ワイヤーフレーム」をインターネットで検索するときっと参考になるページが見つかるでありますにゃ。
レイアウトやデザインを決める


それぞれのページで、配置やサイズ、余白等のレイアウトを決めたり、色、フォント等のデザインを決めていくにゃ。

「CSSデザインテンプレート」をインターネットで検索すると参考になるかもしれないでありますにゃ。
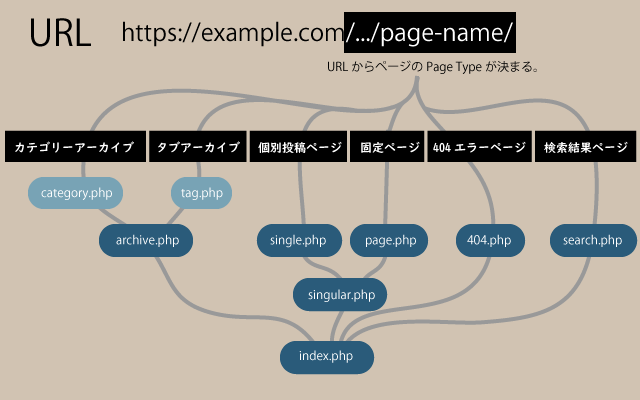
テンプレート・ファイルの数を決める


テンプレート階層でいくつのテンプレート・ファイルを作っていくか決めるにゃ。ページの種類毎にテンプレート・ファイルを作っていくのか、ひとつのテンプレート・ファイルで条件分岐タグを使い複数のページの種類を扱うようにするのか決めるにゃ。似たページの種類をひとつのテンプレート・ファイルにしたり、共通部分を別ファイルにしてインクルードタグを使ったり作り方はさまざまにゃ。

テンプレート階層でどのテンプレート・ファイルを使うか検討するでありますにゃ。
HTMLとCSSを作成する

テンプレート・ファイル毎に元となるサンプルのHTMLやCSSを作るにゃ。PCやスマホでの表示のレスポンシブ対応はCSSで実現していくにゃ。
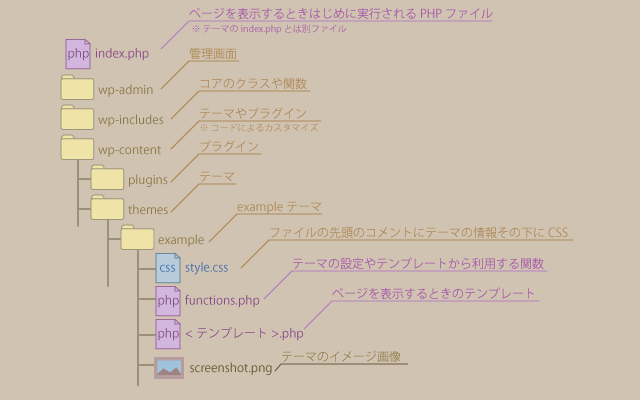
テーマ・ディレクトリの作成


テーマ用のディレクトリを作成しその下に、HTMLファイルをテンプレート・ファイル名に変更して置くにゃ。CSSファイルをstyle.cssファイル名にしてコメントにテーマの情報を入れるにゃ。これでテーマを有効にできるにゃ。screenshot.pngを置けばテーマ選択時にイメージ画像が表示されるにゃ。
CSSファイルの指定
functions.php
function example_register_styles() {
wp_enqueue_style( 'example-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'example_register_styles' );

ページを表示してみるとCSSファイルのパスが違うのでスタイルが効いてないにゃ。テンプレート・ファイルにwp_head()を書いて、functions.phpでwp_enqueue_scriptsアクション・フックでwp_enqueue_styleによりCSSファイルを指定するとサンプルのHTML・CSSと同じ表示になるにゃ。
ループとテンプレートタグ
ループとテンプレートタグ
<?php
if ( have_posts() ) { // 表示する記事はあるか?
while ( have_posts() ) { // 表示するがある間繰り返す
the_post(); // 表示する記事を用意する
the_title(); // 記事のタイトルを表示する
the_content(); // 記事の本文を表示する
} // end while
} // end if
?>
ループとテンプレートタグを使ってデータベースの記事のタイトルやコンテンツに置き換えるにゃ。
アイキャッチ画像

アイキャッチ画像を使うときはオプションなので使えるようにfunctions.phpで指定するにゃ。
テンプレートタグやフック

wp_head()以外のフックやテンプレートタグを呼び出すにゃ。これによりプラグインが効いてくるようになるにゃ。
インクルードタグ


インクルードタグを使って各テンプレート・ファイルの共通部を別のファイルにしていくにゃ。
条件分岐タグ


条件分岐タグを使って複数のページの種類に対応するにゃ。
ページのタイトル

WordPressのしくみでHTMLのhead要素にtitle要素を追加するにゃ。

この他にもサイドバーとかコメントとかメニューとかいろいろあるけど感じはつかめたかにゃ?