
テーマのしくみ

Webページをデザインしてみたいにゃ。

テーマを作れば自由にデザインできるにゃ。

テーマはどうやって作るにゃ?
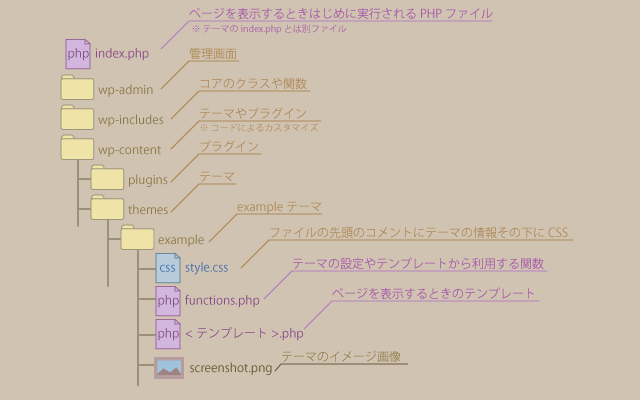
WordPressのディレクトリ構成


テーマはWordPressをインストールしたところの wp-content/themes/ ディレクトリの下にあるにゃ。そこに作るテーマ用のディレクトリ、例えばexampleディレクトリを作るにゃ。ディレクトリ名は日本語でなくアルファベッドや数字、"-"等を使った方がいいにゃ。その下にsytle.cssファイルやfunctions.phpやテンプレートのphpファイル、screenshot.pngファイルを置くにゃ。style.cssファイルの先頭にはテーマの情報を記載したCSS形式のコメントを書くことになっているにゃ。

最低限必要なファイルはなんにゃ?

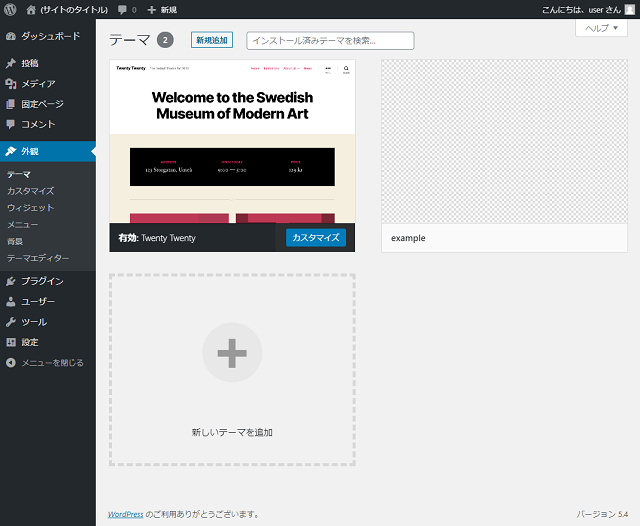
WordPressコアにテーマと認識されるには最低限style.cssとindex.phpファイルが必要にゃ。中身が空のファイルを置いて、管理画面の外観メニューのテーマを見ると、認識されていることが確認できるにゃ。


中身がないので何も表示されないけどにゃ。
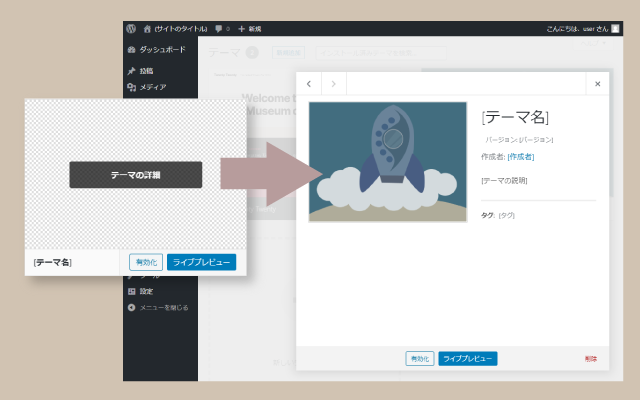
style.cssの先頭のコメント

style.cssの先頭のコメントにテーマの情報を書くとテーマの詳細で表示されるにゃ。screenshot.pngを置けばテーマのイメージも表示されるにゃ。
style.cssの先頭のコメント
/*
* Theme Name: [テーマ名]
* Author: [作成者]
* Author URI: [作成者のURI]
* Description: [テーマの説明]
* Version: [バージョン]
* Tags: [タグ]
*/

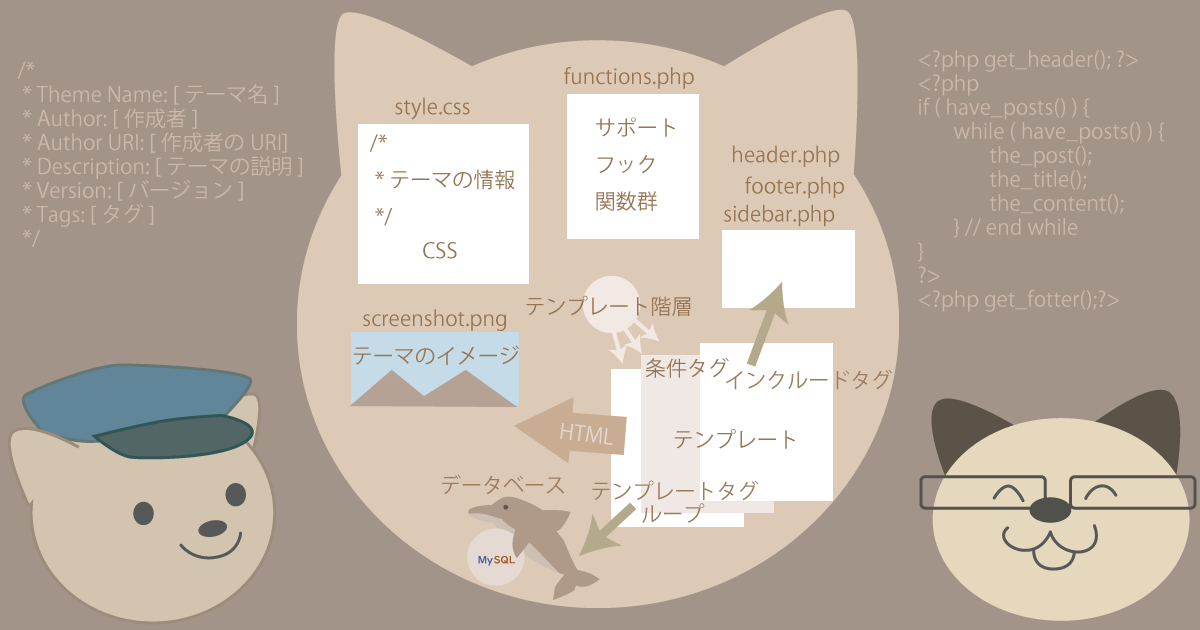
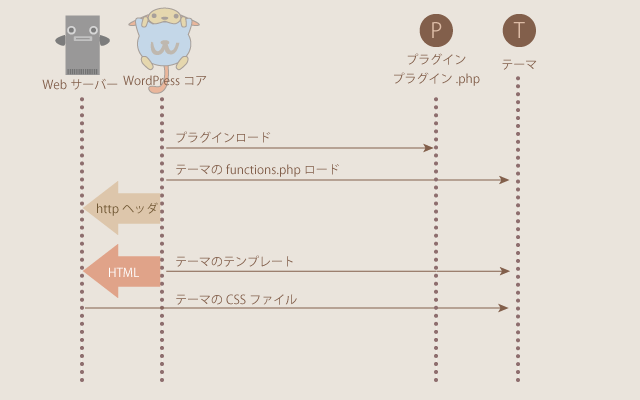
シーケンス


プラグインのロードの後、テーマのfunctions.phpがロードされるにゃ。httpヘッダが出力され、テーマのテンプレートによりHTMLが出力されるにゃ。出力されたHTMLの<head>にCSSファイルが指定されているとブラウザからWebサーバーにCSSファイルのリクエストがくるにゃ。
functions.php

functions.phpには設定やフック、テーマから呼び出したい関数等を書くにゃ。アイキャッチ画像のサポートを指定したり、style.cssのリンクをヘッダに出力するようにフックで指定したりするにゃ。
テンプレート

テンプレート階層からページの種類により必要なテンプレートを用意するにゃ。投稿ページには前後のページへのリンクを表示したり、読者からコメントを入力できるようにしたりすることが多いにゃ。アーカイブページは一定数の投稿リストをページを分けて表示したりするにゃ。固定ページだけサイドバーを表示しないこともできるにゃ。
インクルードタグ

複数のテンプレートで共通の部分があればインクルードタグを使えば共通部分を別ファイルでかけるにゃ。共通のヘッダーやフッター、サイドバーなどにゃ。
条件タグ

テンプレートファイルは数が少なくても条件タグを使えばページの種類に対応できるにゃ。トップページはヘッダの画像を大きめに表示するとか、検索結果のページには検索結果のページ数を表示するとかできるにゃ。
スタイルシート

テンプレートはデータベースから投稿の中身を取得してHTMLを出力するにゃ。そのHTMLのスタイルはstyle.css等のCSSで指定するにゃ。レイアウトや色や形、余白を決めたり、スマホやPCにより表示を変えるレスポンシブ対応したりするにゃ。

くわしくは以下を参照するでありますにゃ。