
テンプレート

テンプレートってなんにゃ?

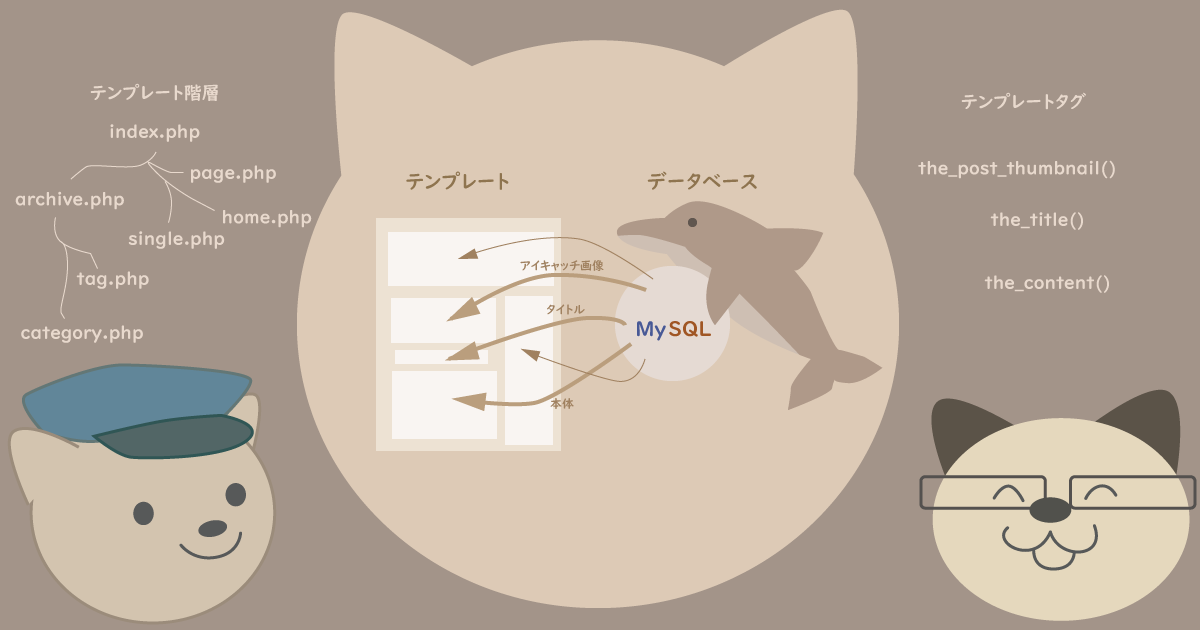
テンプレートはひな形のことにゃ。WordPressのテンプレートはWebページを表示するときのひな形にゃ。ページを表示するときにテンプレートで決めた場所にデータベースから取得したタイトルや本文を表示していくにゃ。
テンプレート階層


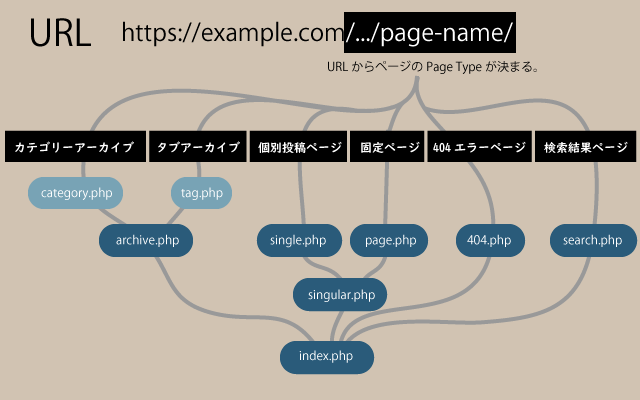
WordPressのコアはURLからページの種類を判断してテーマが持つテンプレートファイルのうちどのテンプレートファイルを使うかをテンプレート階層の優先順位に従って決めるにゃ。例えば、URLからカテゴリーアーカイブページと判断された場合、テーマにcategory.phpがあればそれがこのURLのテンプレートとなり、なければarchive.phpが、それもなければindex.phpがテンプレートとなるにゃ。index.phpはすべてのテンプレートの最後の砦だにゃ。

実際にはもっと細かく定義されているので以下を参照するでありますにゃ。
条件分岐タグ


少ないテンプレート・ファイルでページの種類に対応するときは条件分岐タグを使うにゃ。例えば、index.phpだけで色々なページの種類に対応することもできるにゃ。アーカイブページを表示しているときはis_archive()がtrueに、固定ページを表示しているならis_page()がtrueになるにゃ。ただ少ないテンプレート・ファイルで色々なページの種類に対応するとコードが複雑になっていしまうことがあるにゃ。

条件分岐タグはたくさんあるので以下を参照するでありますにゃ。
インクルードタグ


テンプレートファイルが複数あってもヘッダーやフッターは同じことが多いのでインクルードタグを使って共通のテンプレートを使うことができるにゃ。例えばヘッダーのテンプレートをheader.phpに書いて、page.phpやarchive.phpからget_header()を使って呼び出すと、同じヘッダーにできるにゃ。

くわしくは以下を参照するでありますにゃ。
ループとテンプレートタグ
ループとテンプレートタグ
<?php
if ( have_posts() ) { // 表示する記事はあるか?
while ( have_posts() ) { // 表示するがある間繰り返す
the_post(); // 表示する記事を用意する
the_title(); // 記事のタイトルを表示する
the_content(); // 記事の本文を表示する
} // end while
} // end if
?>
コンテンツのメインの部分に記事を表示するにはループを使うにゃ。ループはアーカイブページはもちろん、個別ページでも使えるにゃ。アーカイブページでは複数の記事を個別ページではひとつの記事を表示するにゃ。the_title()では記事のタイトルを、the_content()では記事の本文を表示するにゃ。テンプレートでよく使われる関数はテンプレートタグと呼ばれているにゃ。the_title()やthe_content()はテンプレートタグにゃ。

くわしくは以下を参照するでありますにゃ。
関数
関数
<!DOCTYPE html>
<html>
<head>
...
<?php wp_head() ?>
</head>
<body>
<?php wp_body_open() ?>
<header>
...
</header>
...
<?php
if ( have_posts() ) { // 表示する記事はあるか?
while ( have_posts() ) { // 表示するがある間繰り返す
the_post(); // 表示する記事を用意する
the_title(); // 記事のタイトルを表示する
the_content(); // 記事の本文を表示する
} // end while
} // end if
?>
...
<footer>
...
</footer>
<?php wp_footer() ?>
</body>
</html>
</head>の直前にはwp_head(),<body>の直後にはwp_body_open(),</body>の直前にはwp_footer()を書くにゃ。これはプラグインやテーマからCSSやJavascriptの指定をしたりするときに出力されたりするので書かないとプラグインがちゃんと動かなかったりするにゃ。<!DOCTYPE html>から</header>までをheader.phpに書いたり、<footer>から</html>までをfooter.phpに書いたりするとシンプルになるにゃ。
インクルードタグを使って
<?php get_header(); ?>
...
<?php
if ( have_posts() ) { // 表示する記事はあるか?
while ( have_posts() ) { // 表示するがある間繰り返す
the_post(); // 表示する記事を用意する
the_title(); // 記事のタイトルを表示する
the_content(); // 記事の本文を表示する
} // end while
} // end if
?>
...
<?php get_fotter();?>