ショートコード

ブロックエディタでPHPコードを実行できないかにゃ?

直接PHPのコードはかけないけど、ショートコードでPHPの関数が呼び出せるにゃ。ショートコードに登録した関数に使いたいコードを書くことで、ページを表示するときに関数が実行されるにゃ。

ショートコード [hello]
PHP
<?php
add_shortcode( 'hello', 'my_shortcode_hello' );
function my_shortcode_hello()
{
$hello = "お疲れ様です。";
date_default_timezone_set('Asia/Tokyo');
$h = date("H");
if ( $h >= 5 && $h <= 11 ) {
$hello = "おはようございます。";
} elseif ( $h > 11 && $h <= 17 ) {
$hello = "こんにちは。";
} elseif ( $h > 17 && $h <= 23 ) {
$hello = "こんばんは。";
}
return $hello;
}[hello]→こんにちは。

こんにちは。と書くと時間によって「おはようございます。」とか「こんにちは。」とか表示されるにゃ。

このコードはどこに書くにゃ?

子テーマあるいはテーマのfunctions.php、またはプラグインのphpファイルに書くにゃ。
属性

属性を使って関数に渡すこともできるにゃ。
ショートコード[map area="場所" width="幅" height="高さ"]
php
<?php
add_shortcode( 'map', 'my_shortcode_map' );
function my_shortcode_map($atts)
{
// デフォルト値
$a = shortcode_atts( array(
'area' => 'tokyo',
'width' => '400',
'height' => '300',
), $atts );
switch ( $a['area'] )
{
default:
case 'tokyo':
$src = 'https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846112835!2d139.8085117152535!3d35.710062680187605!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1587207708754!5m2!1sja!2sjp';
break;
case 'paris':
$src = 'https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d83998.94722645805!2d2.2770202530577595!3d48.85883773937257!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e66e1f06e2b70f%3A0x40b82c3688c9460!2z44OV44Op44Oz44K5IOODkeODqg!5e0!3m2!1sja!2sjp!4v1587208208949!5m2!1sja!2sjp';
break;
}
$map = '<iframe loading="lazy" src="' . $src . '" width="' . $a['width'] . '" height="' . $a['height'] . '" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>';
return $map;
}
?>[map]
[map area="paris" width="300" height="200"]

場所やサイズを属性で指定するにゃ。省略もできるにゃ。
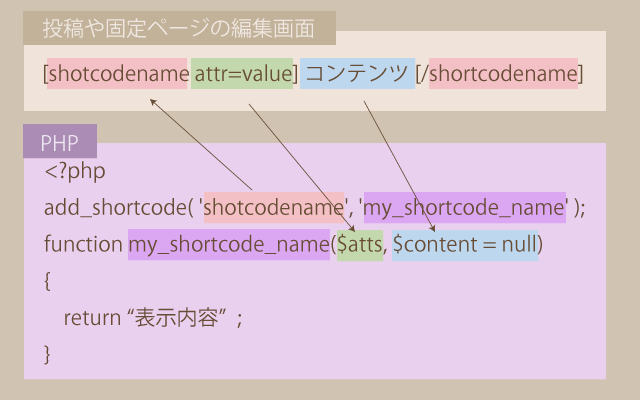
囲み型ショートコード

囲まれたコンテンツを関数に渡すこともできるにゃ。
[box]文章[/box]
PHP
<?php
add_shortcode( 'box', 'my_shortcode_box' );
function my_shortcode_box($atts, $content = null)
{
$output = '<div style="padding:0.5em; margin:2em; background:#eae5cf; box-shadow:0px 0px 0px 10px #eae5cf; border:dashed 2px white; color:#866;">';
$output .= "<p>${content}</p>";
$output .= "</div>";
return $output;
}
[box]ここに文章をいれるにゃ。[/box]
ここに文章をいれるにゃ。

ここではショートコードの例としてstyle属性でCSSを指定したけど、テーマならテーマのstyle.css、プラグインならフックでCSSファイルを追加してCSSを書いた方がいいにゃ。そうすると子テーマでCSSを上書きできるにゃ。

くわしくは以下を参照するでありますにゃ。