
Must-Useプラグインのしくみ

プラグインやテーマから使える定数や関数定義はどこ書けばいいにゃ?

Must-Useプラグインに書けばいいにゃ。

Must-Useプラグインってなんにゃ?
| プラグイン | Must-Useプラグイン | |
| 管理画面から有効無効 | 可能 | 無効にできない |
| 場所 | wp-content/plugins/<dir>/<file>.php | wp-content / mu-plugins/<file>.php |
| ロード順 | 後 | 先 |

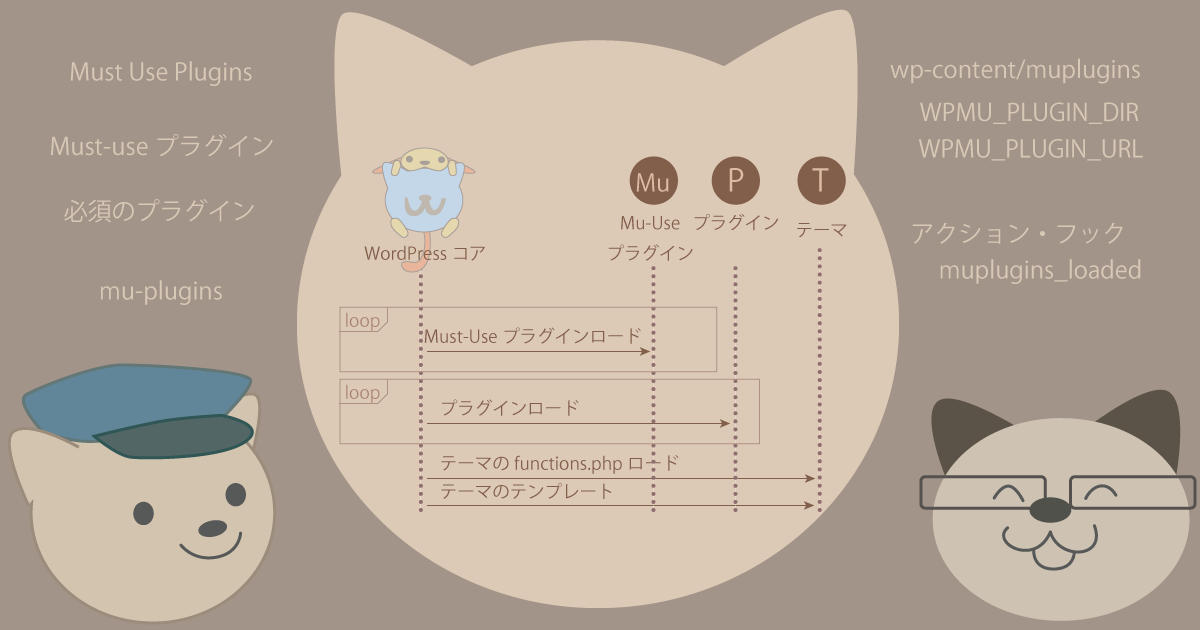
Must-Useプラグインはプラグインより先にロードされるにゃ。置くだけで有効になって、管理画面から無効にできないのでユーザーが間違って無効にすることがないにゃ。

どうやって有効にするにゃ?


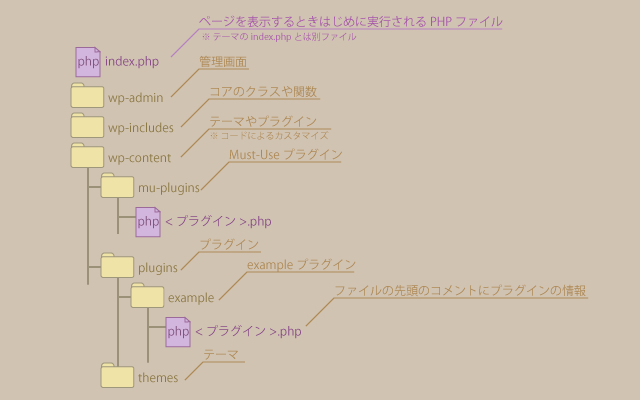
wp-contentの下にmu-pluginsディレクトリがなければ作ってそのしたにPHPファイルを置けばいいにゃ。プラグインと同様ファイルの先頭のコメントにプラグイン情報を書くにゃ。
mu-example.php
<?php
/*
* Plugin Name: mu-example
*/
// この下にコードを書く。


くわしくは以下を参照するでありますにゃ。