HTMLとCSS

HTMLとCSSはなにがちがうにゃ?


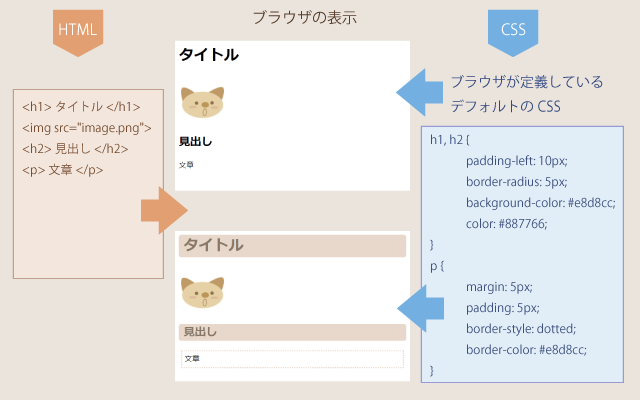
HTMLは表示する内容を見出しや段落等と意味付けして要素にしていくにゃ。CSSはHTMLの要素に対して表示の仕方を指定していくにゃ。
HTML


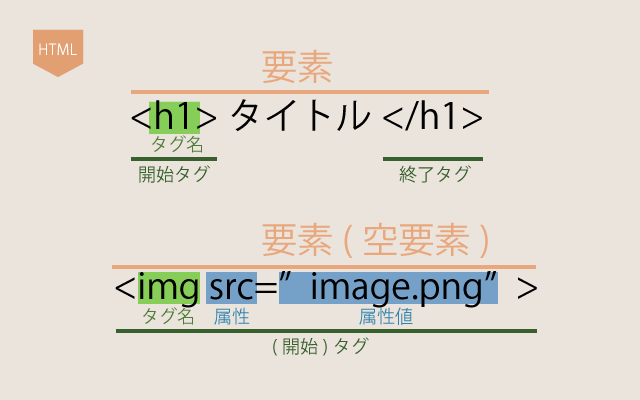
HTMLの要素は開始タグと終了タグで囲むにゃ。終了タグがない空要素というのもあるにゃ。タグ名によって要素を意味付けしているにゃ。ブロックエディタの1つのブロックはHTMLの複数の要素からできているにゃ。その中でも主なタグを知っているとブロックを理解しやすくなるにゃ。
| ブロック | 主なタグ | |
| [whatswp-dashicon type="heading"] | 見出し | h1,h2,h3... |
| [whatswp-dashicon type="image"] | 画像 | img |
| [whatswp-dashicon type="paragraph"] | 段落 | p |
CSS


CSSはHTMLのどの要素に対してスタイルを指定するかをセレクターに書くにゃ。セレクターはタグ名、class名、id名等色々あるにゃ。どんな種類のスタイルかをプロパティで、値をプロパティ値で指定するにゃ。スタイルには背景色や文字の色、枠線、マージン等たくさんの種類があるにゃ。
HTMLとCSS
HTML
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
<link href="style.css" rel="stylesheet">
<style>
h1, h2 {
color: #887766;
}
</style>
</head>
<body>
<h1 style="background-color:#e8d8cc">タイトル</h1>
<img src="image.png">
<h2>見出し</h2>
<p>文章</p>
</body>
</html>
HTMLは主にhead要素とbody要素からできているにゃ。headの中には、titleにページのタイトル、linkでCSSファイル指定する等本文以外のものを書くにゃ。本文はbodyの中に書くにゃ。CSSはファイルで指定する方法(5行目)と、style要素で指定する方法(6行目~10行目)と、style属性で指定する方法(13行目)があるにゃ。
コメント
コメント
<!DOCTYPE html>
<html>
<head>
<style>
/* CSSのコメント */
</style>
</head>
<body>
<!-- HTMLのコメント -->
</body>
</html>
CSSのコメントは/*から*/まで、HTMLのコメントは<!--から-->までにゃ。
参考

くわしくは以下を参照するでありますにゃ。