
WordPressのしくみ

WordPressはどんなしくみにゃ?
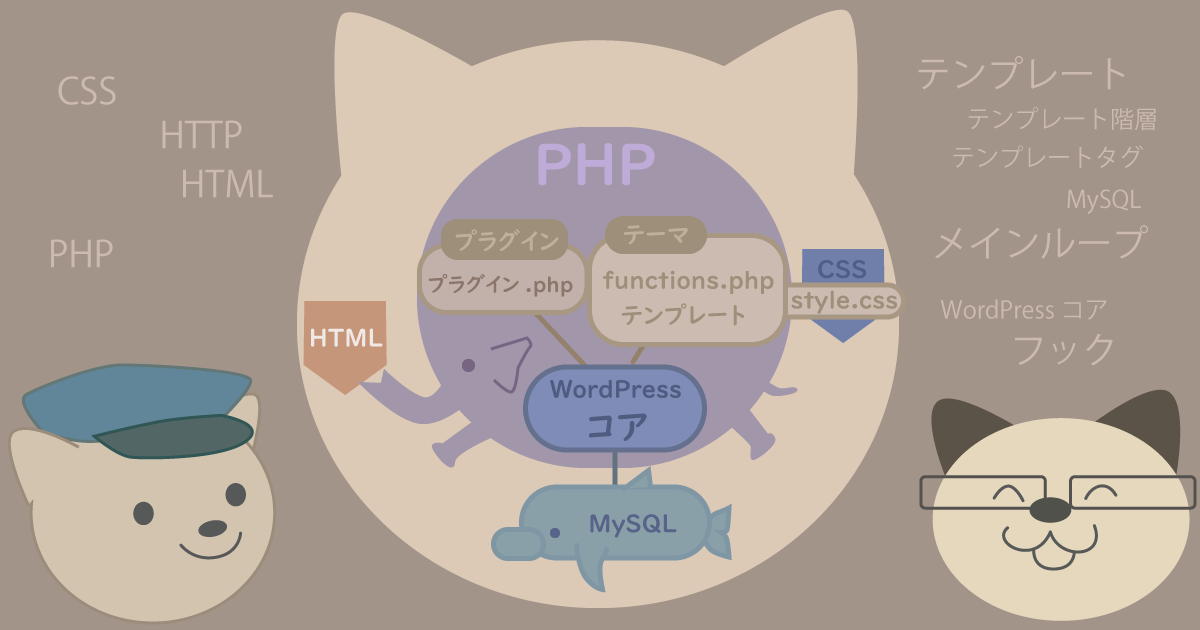
PHP

WordPressはPHPというプログラミング言語で動いているにゃ。PHPはHTTPヘッダやHTMLを出力する機能を備えているにゃ。
コア

WordPressのコアは有効なプラグインのPHPファイルをロードしたり、テーマのfunctions.phpをロードするにゃ。それらはコアの関数を呼び出して機能を実現するにゃ。
フック

コアの関数の中にはフックという仕組みがあり、必要なタイミングで呼び出す関数を登録することができるにゃ。この仕組みにより色々なタイミングでテーマのfunctions.phpやプラグインに定義された関数が呼び出されるにゃ。
テンプレート

プラグインやテーマのfunctions.phpをロードした後にテーマのテンプレートが呼ばれるにゃ。テンプレートはWebページのHTMLを出力するにゃ。テーマによりテンプレートファイルの数は色々あり、どのテンプレートファイルが選ばれるかはテンプレート階層により決まるにゃ。コアのテンプレートタグと呼ばれる関数を使ってタイトルやコンテンツを出力していくにゃ。
インクルードタグ

ヘッダー、フッター、サイドバー等共通部分として独立させたい部分はテンプレートの中でインクルードタグにより呼び出すことができるにゃ。
ループ

ページ内で表示するタイトルやコンテンツはループの中で表示するにゃ。ひとつの記事を表示するページは一度だけループして、カテゴリ一覧やタグ一覧のように複数の記事を表示するアーカイブページでは表示に必要な記事の数分だけループするにゃ。
MySQL

管理画面で入力した情報はほとんどデータベースに登録されるにゃ。設定情報や投稿のタイトルやコンテンツ等もデータベースに登録されるにゃ。Webページを表示する情報はデータベースから取得しているにゃ。プラグインやテーマからデータベース上のデータを登録・取得するのはコアの関数や変数を通して行えるにゃ。
テーマのstyle.css

テーマのstyle.cssは二つの役目があるにゃ。ひとつはファイルのはじめにテーマ名等コメントを書いてそれがテーマの情報になるにゃ。もうひとつは、テーマのfunctions.phpかテンプレートでHTMLのHEADにstyle.cssを指定してCSSファイルとして使われるにゃ。
子テーマ

子テーマは親のテーマを指定して親のテーマの一部を変更したいときに使うにゃ。functions.phpは子→親の順にロードされるにゃ。テンプレートはテンプレート階層に従ってどのテンプレートが使われるかが決まるけど親と子に同じテンプレートファイルがあるときは子が使われるにゃ。CSSは親のCSSファイル→子のCSSファイルが読まれるように設定すると上書きできるにゃ。