
CSSの優先度

CSSが効かないにゃ!

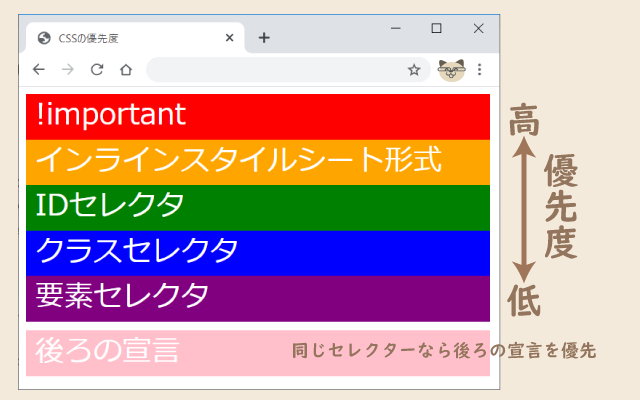
CSSはいろいろな指定の仕方があるので優先順位を知っていることが大事にゃ。優先順位が高い順にすると次のようになるにゃ。
- !important
- インラインスタイルシート形式
- IDセレクタ
- クラスセレクタ
- 要素セレクタ
同じセレクターなら最後に読み込まれた宣言が優先されるにゃ。
!important

!importantはもっとも優先順位が高いけど、最終手段なので使わない方がいいにゃ。
インラインスタイルシート形式

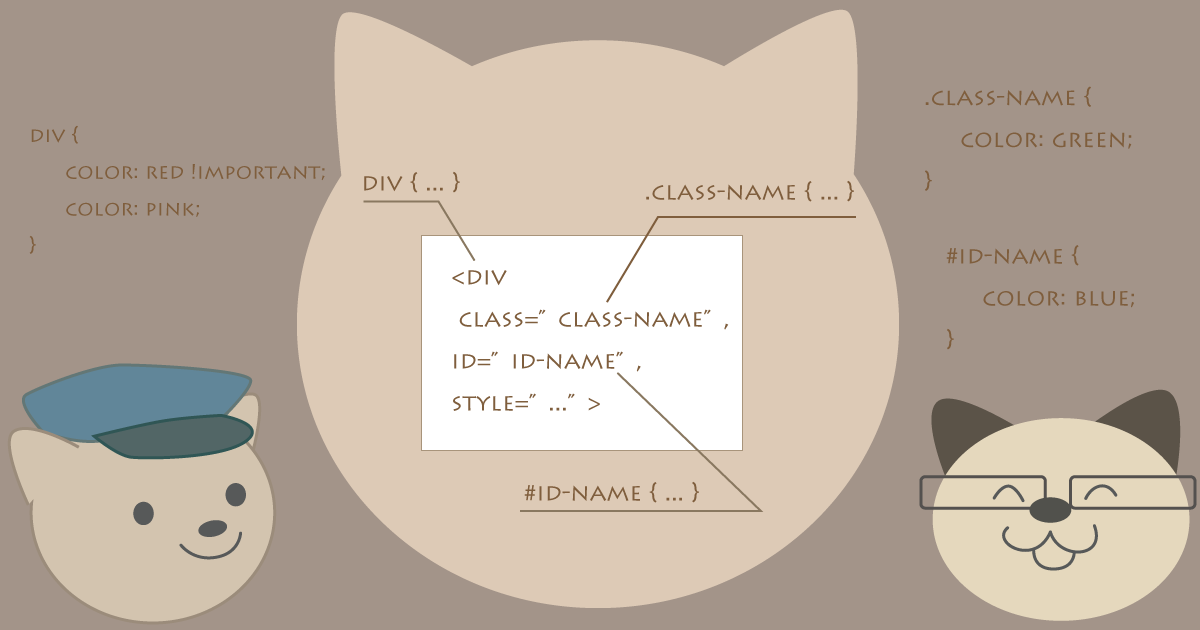
HTMLのstyle属性に書く方法も優先順位が高いにゃ。

ちょっと強引な気がするけどにゃ。
IDセレクタ

idはHTML内で一か所に付ける識別子にゃ。複数個所にかけるclassより優先順位が高いにゃ。CSSのセレクタでは先頭に"#"を付けるにゃ。
クラスセレクタ

classはHTML内で複数か所に同じ名前で指定できるにゃ。CSSのセレクタでは先頭に"."を付けるにゃ。要素セレクタより優先順位が高いにゃ。
要素セレクタ

HTMLの要素のタグ名で指定する方法はclassより優先順位が低いにゃ。
サンプル

CSSの優先度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSSの優先度</title>
<style>
#i1,#i2,#i3 {
background: green;
}
.c1 {
background: red !important;
}
.c2, .c3, .c4, .after {
background: blue;
}
div {
width: 500px;
height: 50px;
background: purple;
padding-left: 10px;
color: white;
font-size: 32px;
}
.after {
margin-top: 10px;
background: blue;
background: pink;
}
</style>
</head>
<body>
<div class="c1" id="i1" style="background:orange">
!important
</div>
<div class="c2" id="i2" style="background:orange">
インラインスタイルシート形式
</div>
<div class="c3" id="i3">
IDセレクタ
</div>
<div class="c4">
クラスセレクタ
</div>
<div>
要素セレクタ
</div>
<div class="after">
後ろの宣言
</div>
</body>
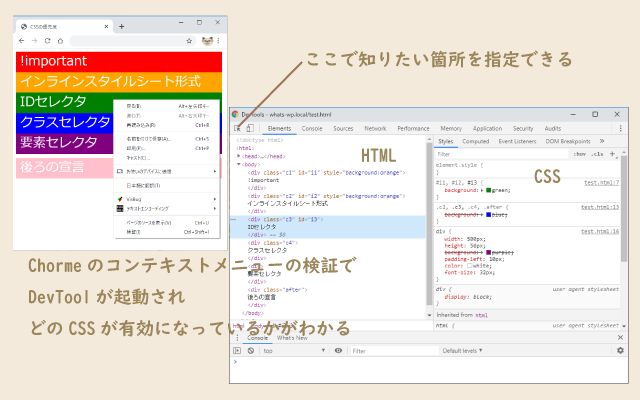
</html>検証


Chromeのコンテキストメニューで検証を選んだり、[F12]を押したりするとDevToolが起動されるにゃ。そこではどのスタイルが有効か無効かが分かり、チェックボックスで有効・無効を切り替えたりできるにゃ。他のブラウザでも[F12]で起動される場合が多いにゃ。CCSを書く人には必須のツールにゃ。
参考

くわしくは以下を参照するでありますにゃ。