
子テーマのしくみ

テーマの一部を変更したいにゃ。

テーマを直接変更すると、テーマをバージョンアップしたときに上書きされてせっかく変更した内容が消えてしまうにゃ。そんなときは子テーマを作るといいにゃ。

子テーマはどうやって作るにゃ。
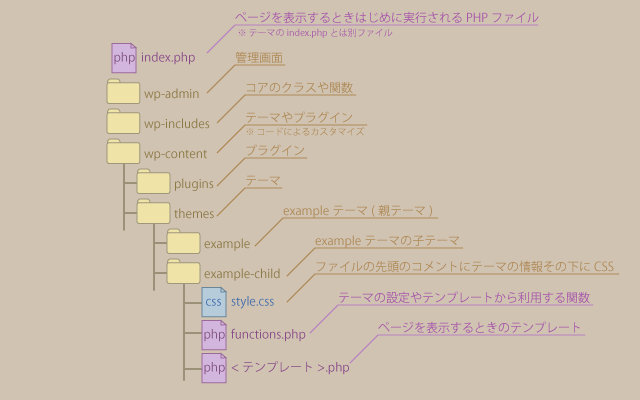
WordPressのディレクトリ構成


テーマはWordPressをインストールしたところの wp-content/themes/ ディレクトリの下にあるにゃ。今有効なテーマがexampleテーマだとすると、子テーマを作るには通常はそのテーマのディレクトリ名に”-child"をつけてexample-childのようなディレクトリをつくるにゃ。その下にsytle.cssファイルを置くにゃ。style.cssファイルの先頭にはテーマの情報を記載したCSS形式のコメントを書くことになっているにゃ。
style.cssの先頭のコメント

style.cssの先頭のコメントはどんなふうにかくにゃ?
style.css
/*
* Template: example
* Version: 1.0.0
*/
最低限必要なのはTemplateにゃ。ここにカスタマイズしたいテーマのディレクトリ名を書くと親テーマとなるにゃ。他にもテーマ名や説明等色々かけるにゃ。あとは管理画面で外観メニューのテーマで子テーマを有効にすればいいにゃ。CSSのキャッシュのことを考えるとVersionもあった方がいいにゃ。

どうやってカスタマイズするにゃ。

カスタマイズするには主に、functions.phpによるもの、テンプレートによるもの、CSSによるものがあるにゃ。

functions.php

子テーマのfunctions.phpにフック等のコアのAPIを呼び出すことによってカスタマイズできるにゃ。
親テーマのfunctions.php
if ( ! function_exists( 'function_name' ) ) {
function function_name() {
// 関数の中身
}
}
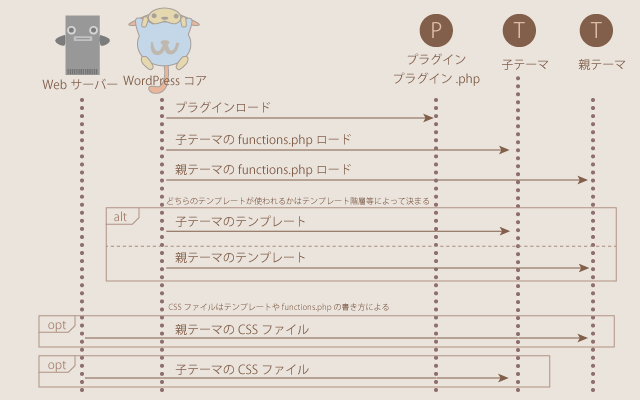
functions.phpは子、親の順にロードされるにゃ。親テーマのfunctions.phpに上の例のように書かれている場合は、親テーマの関数を子テーマで定義しなおせるにゃ。上の例はまだfunction-nameが定義されていない場合に定義するというコードにゃ。
テンプレート


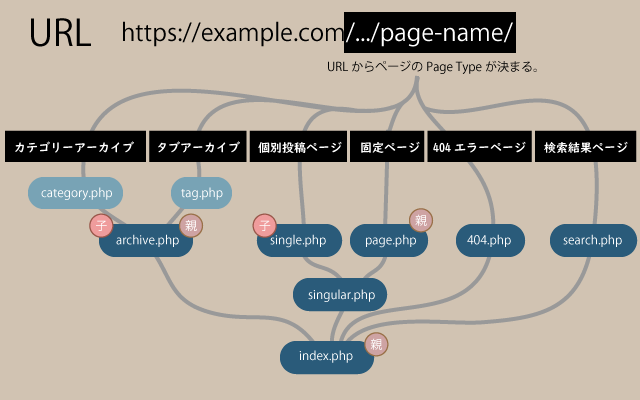
ページの種類により使われるテンプレート・ファイルが決まるにゃ。複数ある場合はテンプレート階層により決まるにゃ。決まったテンプレート・ファイルが親子のどちらもあった場合は子が使われるにゃ。例えば、親のテンプレート・ファイルがarchive.php, page.php, index.phpで子はarchive.php, single.phpの場合、アーカイブページは親・子どちらもarchive.phpがあるので子が使われるにゃ。個別投稿ページは子のsingle.php、固定ページは親のpage.phpが使われるにゃ。その他のページは親のindex.phpが使われるにゃ。
インクルードタグ

インクルードタグも子が優先されるにゃ。get_header()では親子のどちらもheader.phpがあった場合は子のheader.phpが使われるにゃ。
CSSファイル

CSSファイルはちょっと複雑にゃ。親テーマのCSSファイルの指定の仕方を調べてどうやって子テーマのCSSファイルを指定するか決めるにゃ。最終的にはブラウザでCSSファイルが期待通りに指定されているか確認するにゃ。
子テーマのstyle.css
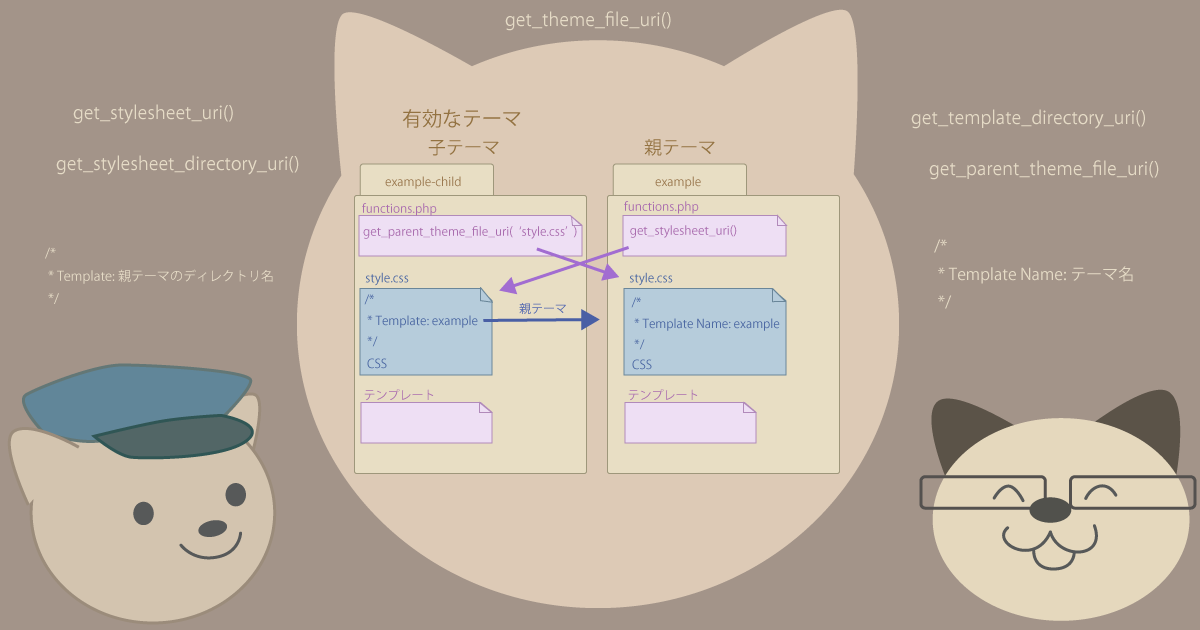
子テーマのstyle.css
<?php get_stylesheet_uri() ?>
<?php get_stylesheet_directory_uri() . '/style.css'?> 
上記の書き方はどちらもテーマのstyle.cssのURIを取得しているにゃ。子テーマがある場合は子テーマのstyle.cssのURIにゃ。
親テーマのstyle.css
親テーマのstyle.css
<?php get_template_directory_uri() . 'style.css' ?>
<?php get_parent_theme_file_uri('/style.css') ?> 
上記の書き方もどちらもテーマのstyle.cssのURIを取得しているにゃ。子テーマがある場合は親テーマのstyle.cssのURIにゃ。
テーマのファイルのURI
テーマのファイル
<?php get_theme_file_uri(ファイル名) ?>
上記の書き方はテーマのファイルのURIを取得しているにゃ。子テーマにそのファイル名のファイルがあれば子テーマのファイルのURIになるにゃ。なければ親テーマのファイルのURIになるにゃ。
サンプル
親テーマのfunctions.php
function example_register_styles() {
wp_enqueue_style( 'example-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'example_register_styles' );

上記は子テーマがなければテーマのstyle.cssがHTMLの<head>に出力されるにゃ。子テーマがあるときは子テーマのstyle.cssが次のように出力されるにゃ。
HTMLのCSSファイル指定
<link rel="stylesheet" id="example-style" href="http://example.com/wp-content/themes/exmaple-child/style.css">
この場合子テーマを作っただけで子テーマのstyle.cssが指定されるにゃ。代わりに親テーマのstyle.cssが指定されなくなるので親テーマのstyle.cssのCSS記載部分を子テーマのstyle.cssにコピーする等しないと元のような表示にならないにゃ。ただコピーした場合はテーマのバージョンアップによって親テーマのstyle.cssにCSSが追加されても親テーマのstyle.cssは指定されていないので効果がないにゃ。なので、次のように子テーマから親テーマのstyle.cssを指定すればいいにゃ。
子テーマのfunctions.php
function example_child_register_styles() {
wp_enqueue_style( 'example-parent-style', get_parent_theme_file_uri('style.css') );
}
add_action( 'wp_enqueue_scripts', 'example_child_register_styles' );
子テーマで親のstyle.cssを指定し、親テーマで子テーマのstyle.cssを指定しているので、style.cssの指定が親、子の順になり、子テーマのstyle.cssに上書きしたいCSSをかけばカスタマイズできるにゃ。
キャッシュ対策

CSSファイルを更新してもキャッシュが残っていて表示が更新されないのを防ぐためにwp_enqueue_styleの第4引数にバージョンを渡すことができるにゃ。
キャッシュ対策
function register_style() {
$my_theme = wp_get_theme( テーマのディレクトリ名 );
wp_enqueue_style( 'example-style', CSSファイルのパス, [ ], $my_theme->get( 'Version' );
}
add_action( 'wp_enqueue_scripts', 'register_style' );
CSSファイルを修正したときはstyle.cssのVersion情報を更新すればキャッシュを使わずCSSファイルが読み込まれるにゃ。
子テーマのfunctions.php キャッシュ対策
function example_child_register_styles() {
// 親のwp_enqueue_styleを削除。引数は親の指定で確認したハンドル名
wp_dequeue_style( 'example-style' );
// 親のstyle.cssを追加
wp_enqueue_style(
'example-parent-style',
get_parent_theme_file_uri('style.css'),
[ ],
wp_get_theme( 'example' )->get( 'Version' ) );
// 子のstyle.cssを追加
wp_enqueue_style( 'example-child-style',
get_stylesheet_uri(),
[ 'example-parent-style' ], // 親を優先
wp_get_theme( 'example-child' )->get( 'Version' ) );
}
add_action(
'wp_enqueue_scripts',
'example_child_register_styles',
20 // 親より後になるように親の'wp_enqueue_scripts'の優先度(デフォルト10)より大きい値
);
上のコードは親子それぞれのテーマバージョンを指定する方法にゃ。functions.phpは子親の順にロードされるけど、wp-enqueue_scriptsのアクションフックで登録した関数が親子の順に呼ばれるように優先度を低く(値を大きく)指定するにゃ。親のfunctions.phpで追加されたstyleを削除して、親子の順にそれぞれのバージョンで追加しているにゃ。
参考

くわしくは以下を参照するでありますにゃ。
- 子テーマ (WordPress Codex)
- 関数リファレンス/wp enqueue style (WordPress Codex)
- 関数リファレンス/wp dequeue style (WordPress Codex)
- 関数リファレンス/ wp_get_theme (WordPress Codex)
- 関数リファレンス/ get_stylesheet_uri (WordPress Codex)
- 関数リファレンス/ get _stylesheet _directory _uri (WordPress Codex)
- 関数リファレンス/ get template directory uri (WordPress Codex)
- get _parent _theme _file _uri (Code Reference:英語)
- get _theme _file _uri (Code Reference:英語)