
投稿
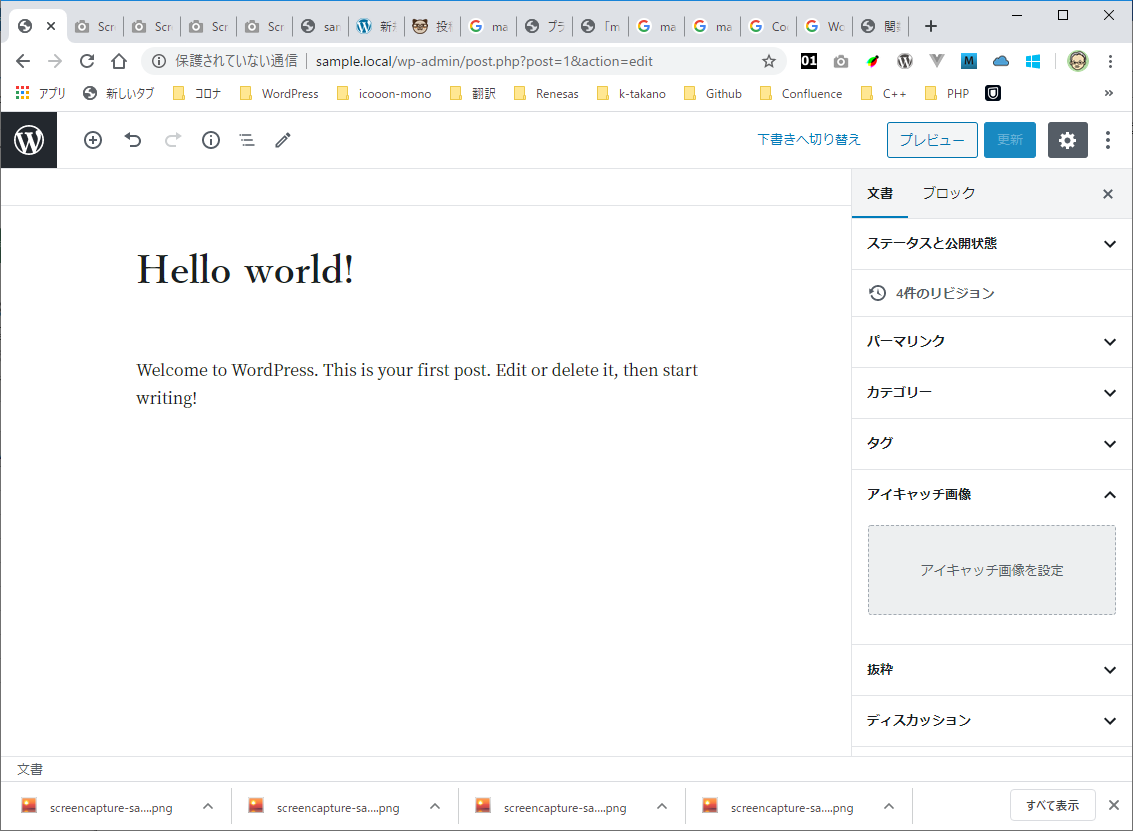
アイキャッチ画像

投稿編集画面でアイキャッチ画像を設定するところが表示されないですにゃ。

アイキャッチ画像はオプションなのでテーマのfunctions.phpかプラグインで指定が必要にゃ。
アイキャッチ画像を使えるようにする
add_theme_support( 'post-thumbnails' );

アイキャッチ画像が設定できるようになったですにゃ。

くわしくは以下を参照するでありますにゃ。
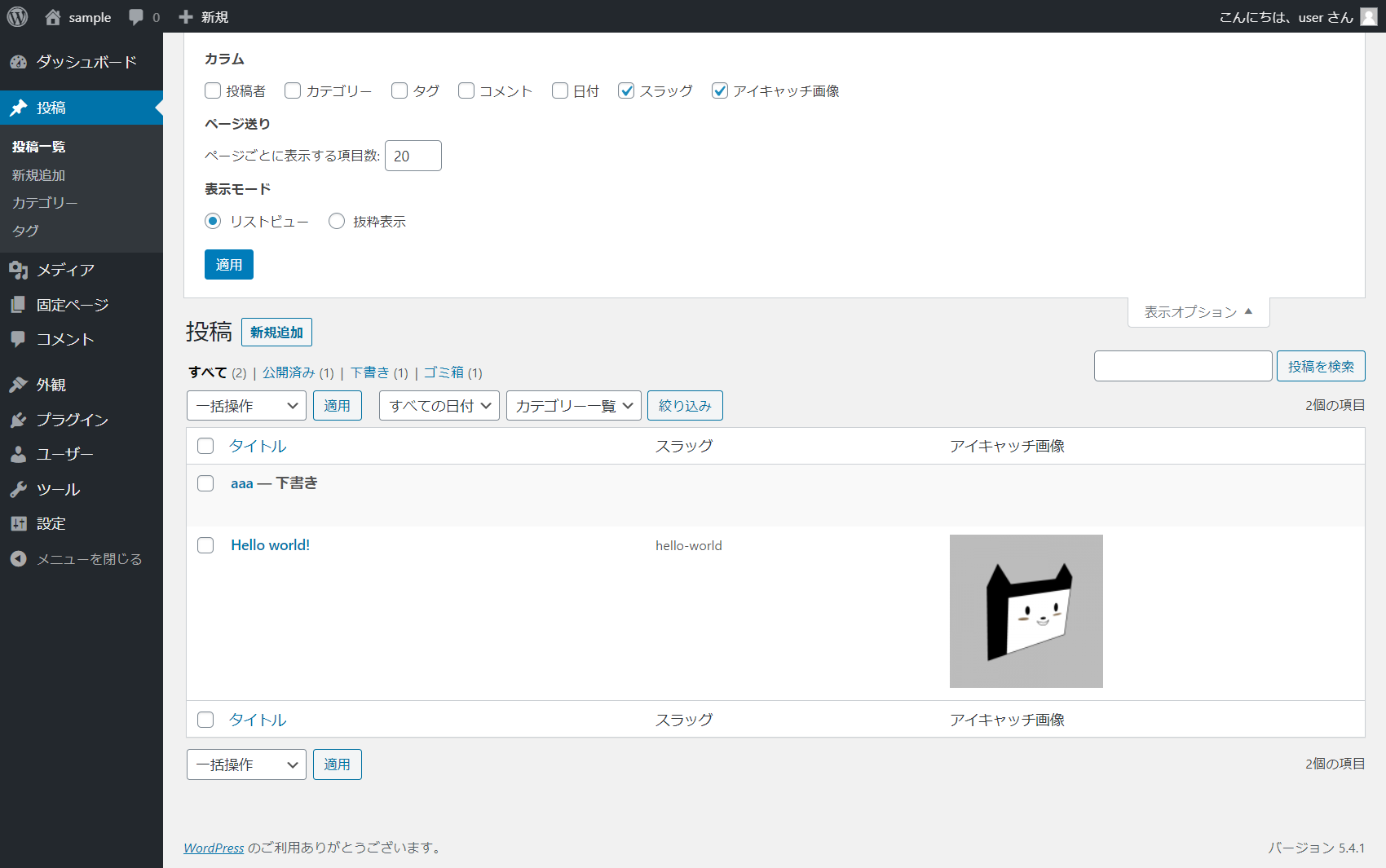
投稿一覧

投稿一覧の列に他の情報は表示できないのですにゃ?


フックを使ってできるにゃ。テーマのfunctions.phpかプラグインに次のコードを書けばスラッグとアイキャッチ画像を表示できるにゃ。表示オプションで不要な列は非表示にできるにゃ。
投稿一覧にスラッグとアイキャッチ画像を表示
add_filter( 'manage_posts_columns', 'my_manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'my_manage_posts_custom_column', 10, 2 );
function my_manage_posts_columns( $columns )
{
// 列の追加とタイトル
$columns['slug'] = "スラッグ";
$columns['thumbnail'] = "アイキャッチ画像";
return $columns;
}
function my_manage_posts_custom_column( $column_name, $id )
{
// 列の値表示
switch ( $column_name ) {
case 'slug':
$post = get_post( $post_id );
echo $post->post_name;
break;
case 'thumbnail':
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'thumbnail' );
}
break;
}
}

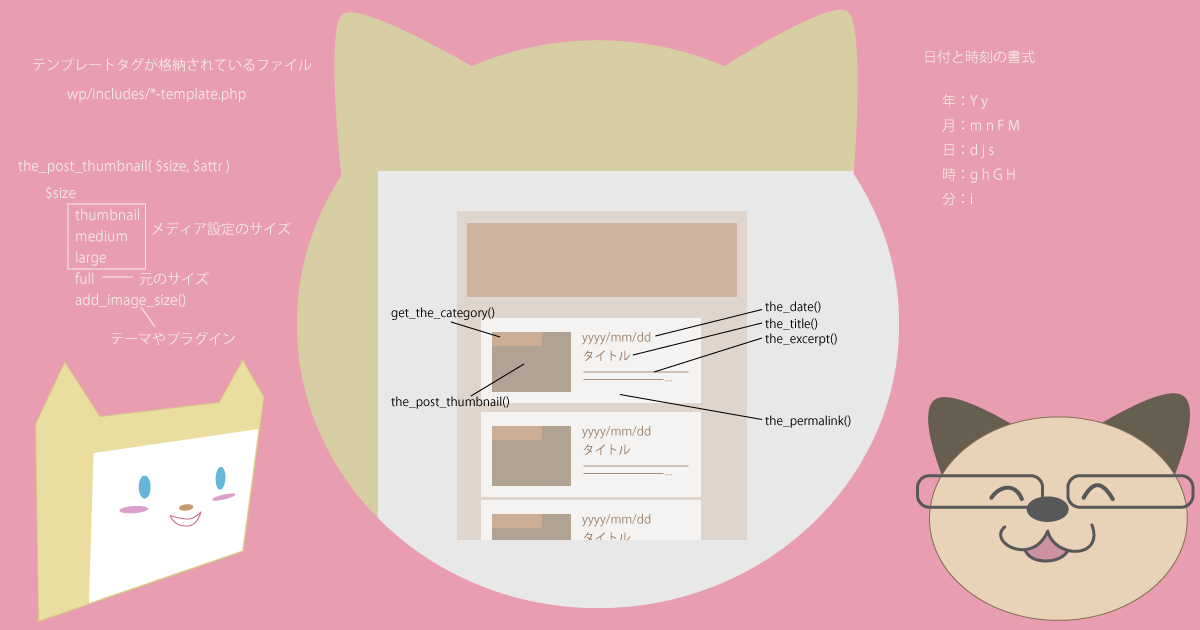
テンプレートタグ

テンプレートで投稿の情報はどうやって表示するですにゃ?

ループの中で取得関数で取得した値を表示するかテンプレートタグを使えば出力できるにゃ。
タイトル
タイトル
<?php
if ( have_posts() ): while ( have_posts() ): the_post();
echo get_the_title();
// あるいは
the_title();
endwhile; endif;
?>
get_the_title()はタイトルを取得する関数なので表示するにはecho等が必要にゃ。the_title()はタイトルを表示するテンプレートタグなのでecho等は不要にゃ。どちらもthe_titleフィルターフックが適用されるにゃ。

くわしくは以下を参照するでありますにゃ。
本文
本文
<?php
if ( have_posts() ): while ( have_posts() ): the_post();
echo get_the_content();
// あるいは
the_content();
endwhile; endif;
?>
get_the_content()は本文を取得する関数なので表示するにはecho等が必要にゃ。the_content()は表示用テンプレートタグなのでecho等は不要にゃ。get_the_content()はthe_contentフィルターフックが適用されないけど、the_content()はthe_contentフィルターフックが適用されるにゃ。

くわしくは以下を参照するでありますにゃ。
抜粋
抜粋
<?php
if ( have_posts() ): while ( have_posts() ): the_post();
echo get_the_excerpt();
// あるいは
the_excerpt();
endwhile; endif;
?>
抜粋の入力があればそれを、なければ本文の先頭の方を表示するにゃ。抜粋があるかどうかはhas_excerpt()関数で調べることができるにゃ。get_the_excerpt()は抜粋を取得するテンプレートタグなので表示するにはecho等で出力が必要にゃ。the_excerpt()は表示用テンプレートタグなのでecho等は不要にゃ。どちらもget_the_excerptフィルターフックが適用されるけど、the_excerptフィルターフックはthe_excerpt()にしか適用されないにゃ。

パーマリンク
パーマリンク
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<a href="<?php echo get_the_permalink(); ?>"><?php the_title(); ?></a>
<?php endwhile; endif; ?>
the_permalink()もget_the_permalink()もthe_permalinkフィルターフックが適用されるにゃ。

くわしくは以下を参照するでありますにゃ。
投稿ID
ID
<?php
if ( have_posts() ): while ( have_posts() ): the_post();
$id = get_the_ID(); // 取得
the_ID(); // 表示
endwhile; endif;
?>
get_the_ID()はIDを取得する関数にゃ。IDを引数にする関数等に使えるにゃ。the_ID()は表示用テンプレートタグにゃ。

くわしくは以下を参照するでありますにゃ。
投稿class
class
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php echo 'class="' . join( ' ', get_post_class( $class, $post_id ) ) . '"' ?>>...</div>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>...</div>
<?php endwhile; endif; ?>
get_post_class()は投稿classを取得する関数にゃ。post_class()は投稿class表示用テンプレートタグにゃ。

くわしくは以下を参照するでありますにゃ。
日時
日時
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<h2>公開日時</h2>
<?php the_date(); the_time() ?>
<?php echo get_the_date() . get_the_time(); ?>
<?php echo get_the_date("Y年n月j日G:i"); ?>
<h3>更新日時</h2>
<?php the_modified_date(); the_modified_time(); ?>
<?php echo get_the_modified_date() . get_the_modified_time(); ?>
<?php endwhile; endif; ?>
公開、更新前に一般設定のタイムゾーンを東京等に指定してにゃ。引数なしなら一般設定の日付のフォーマット、時刻フォーマットで出力されるにゃ。引数にフォーマットを指定すれば指定したフォーマットで日時が表示されるにゃ。the_date()だけは注意が必要で同じ日付が続いた場合は2度目以降は表示されないにゃ。同じ日付の2度目以降も表示する場合はecho get_the_date()を使うといいにゃ。

くわしくは以下を参照するでありますにゃ。
- 日付と時刻の書式 (WordPress.org)
- テンプレートタグ/the date (WordPress Codex)
- テンプレートタグ/get the date (WordPress Codex)
- テンプレートタグ/the time (WordPress Codex)
- テンプレートタグ/get the time (WordPress Codex)
- テンプレートタグ/the modified date (WordPress Codex)
- テンプレートタグ/get the modified date (WordPress Codex)
- テンプレートタグ/the modified time (WordPress Codex)
- テンプレートタグ/get the modified time (WordPress Codex)
カテゴリー・タグ

カテゴリーやタグは無いときと複数の考慮が必要だにゃ。
style.css
.taxsonomy {
background:#eccdc1;
border:none;
color: #666;
padding: 1px 10px;
margin:1px;
border-radius: 10px;
font-size:12px;
text-decoration: none;
}
.taxsonomy:hover
{
background: #eaa381;
color: #fff;
}
.category {
background: #f3e0be;
}
.category:hover {
background: #eaa381;
}
.tag {
background: #ceecc1;
}
.tag:hover {
background: #85de5e;
}<?php
if ( have_posts() ): while ( have_posts() ): the_post();
$categories = get_the_category();
if ( $categories )
{
foreach ( $categories as $cat )
{
echo '<a class="taxsonomy category" href="' . get_category_link($cat->cat_ID) . '">' . $cat->name . "</a>";
}
}
$tags = get_the_tags();
if ( $tags ) {
foreach ( $tags as $tag )
{
echo '<a class="taxsonomy tag" href="' . get_tag_link($tag->tag_ID) . '">' . $tag->name . "</a>";
}
}
endwhile; endif; ?>
関連ファイル

くわしくは以下を参照するでありますにゃ。
テンプレートタグファイルは wp-includes ディレクトリに格納されているでありますにゃ。他の WordPress ファイルと区別するため、"-template.php" 接尾辞がつけられているでありますにゃ。
- wp-includes/ general-template.php (GitHub)
- wp-includes/ author-template.php (GitHub)
- wp-includes/ bookmark-template.php (GitHub)
- wp-includes/ category-template.php (GitHub)
- wp-includes/ comment-template.php (GitHub)
- wp-includes/ link-template.php (GitHub)
- wp-includes/ post-template.php (GitHub)
- wp-includes/ post-thumbnail-template.php (GitHub)
- wp-includes/ nav-menu-template.php (GitHub)