
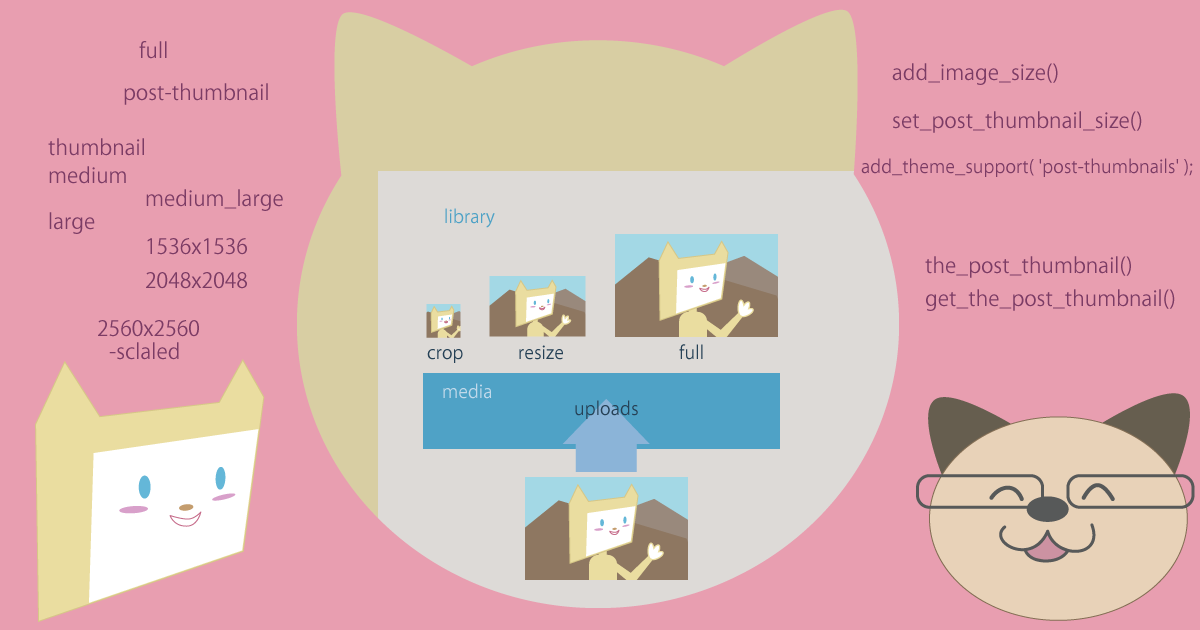
メディア
アップロードすると縮小された画像ファイルが作成される

画像をアップロードしたときどのくらいのファイルが作成されるですにゃ。

メディア設定をデフォルトのままで、横長(landscape)の幅4000px、高さ3000pxのl-jpgとl.png、縦長(portrait)の幅3000px、高さ4000pxのp-jpg、p-pngをアップロードすると下の表のようなファイル名になるにゃ。
| 名前 | サイズ | l.jpg (4000x3000) | l.png (4000x3000) | p.jpg (3000x4000) | p.png (3000x4000) |
| full | 元の幅x高さ | l.jpg | l.png | p.jpg | p.png |
| thumbnail | 150x150 | l-150x150.jpg | l-150x150.png | p-150x150.jpg | p-150x150.png |
| medium | 300x300 | l-300x225.jpg | l-300x225.png | p-225x300.jpg | p-225x300.png |
| large | 1024x1024 | l-1024x768.jpg | l-1024x768.png | p-768x1024.jpg | p-768x1024.png |
| medium_large | 768x0 | l-768x576.jpg | l-768x576.png | ↑ | ↑ |
| 1536x1536 | 1536x1536 | l-1536x1152.jpg | l-1536x1152.png | p-1152x1536.jpg | p-1152x1536.png |
| 2048x2048 | 2048x2048 | l-2048x1536.jpg | l-2048x1536.png | p-1536x2048.jpg | p-1536x2048.png |
| 2560x2560 | l-scaled.jpg (2560x1920) | p-scaled.jpg (1920x2560) |

元の画像がアップロードされると同時に様々なサイズに縮小された画像ファイルが作成されるにゃ。その際ファイル名に"-幅x高さ"が追加されるにゃ。png以外で2560px以上のサイズがあるとファイル名に"-scaled"が付いたものも作成されるにゃ。多くのものは縦横比が維持されるけど、トリミング(crop)設定になっているとトリミングされるにゃ。thumbnailはメディア設定にトリミングのチェックボックスがあるにゃ。medium_largeは幅768で高さの指定がないので縦長でも横長でも幅が768pxの画像ファイルができるにゃ。
サイズの削除

作成されるファイルはもっと少なくできないですにゃ?
メディア設定

メディア設定で指定する幅と高さを0にするとサムネイルのサイズ、中サイズ、大サイズを作成しないようになるにゃ。ただ、WordPressコアで指定されているmedium_large等のサイズのファイルは作成されるにゃ。幅と高さのどちらかを0にすると幅だけや高さだけの指定ができるにゃ。
PHPで制御

以下のコードで元画像だけアップロードすることができるにゃ。
画像のアップロード時に縮小画像ファイルを作成しない
add_filter( 'intermediate_image_sizes_advanced', 'my_intermediate_image_sizes_advanced' );
function my_intermediate_image_sizes_advanced( $new_sizes ) {
unset( $new_sizes['thumbnail'] );
unset( $new_sizes['medium'] );
unset( $new_sizes['large'] );
unset( $new_sizes['medium_large'] );
unset( $new_sizes['1536x1536'] );
unset( $new_sizes['2048x2048'] );
return $new_sizes;
}
// 2560x2560 '-scaled'
add_filter( 'big_image_size_threshold', '__return_false' );サイズの追加

作成されるサイズは追加もできるのですにゃ?

add_image_size()を使えば追加もできるにゃ。トリミングするかどうかも指定できるにゃ。
サイズの追加
add_image_size('my-image-size', 400, 400, false);
各サイズのファイルが生成されるのはアップロードするときなので、サイズを追加しても表示するときのサイズのファイルが存在しなくて表示できないことがあるけどにゃ。
アイキャッチ画像

アイキャッチ用のサイズも指定できるですにゃ?

アイキャッチ画像はまずadd_theme_support()でアイキャッチ画像を使えるようにして、set_post_thumbnail_size()でサイズを指定できるにゃ。
アイキャッチ画像のサイズ指定
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 500, 500 );サイズ名'post-thumbnail'

set_post_thumbnail_size()は'post-thumbnail'という名前でadd_image_size()しているだけなのでアイキャッチ画像でない画像ファイルのアップロードでもそのサイズの画像ファイルが作成されるにゃ。
WordPressのコア wp-inclues/media.php
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = false ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
テンプレートタグthe_post_thumbnail()やget_the_post_thumbnail()でサイズを指定しなかったときにこの'post-thumbnail'が使われるにゃ。
WordPressのコア wp-inclues/post-thumbnail-template.php
function the_post_thumbnail( $size = 'post-thumbnail', $attr = '' ) {
echo get_the_post_thumbnail( null, $size, $attr );
}参考

くわしくは以下を参照するでありますにゃ。
関連するPHPファイルは以下でありますにゃ。