
ツールバー
ツールバー非表示

ログインしてサイト表示しているときにツールバーを表示しないようにするはどうするですにゃ?

テーマのfunctions.phpかプラグインに次のコードのどちらかを書けばいいにゃ。
ツールバー非表示
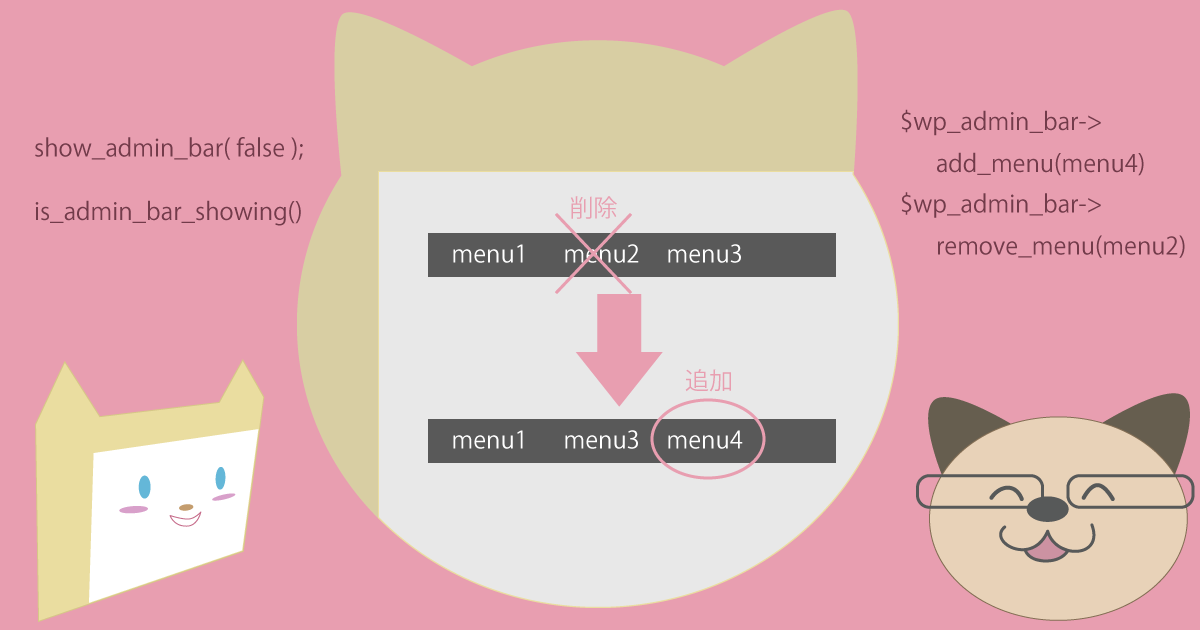
show_admin_bar( false );ツールバー非表示
add_filter('show_admin_bar', '__return_false');
くわしくは以下を参照するでありますにゃ。ツールバー(toolbar)は以前管理バー(admin bar)と呼ばれていたでありますにゃ。
条件分岐タグ

テンプレートでツールバーを表示しているかどうか確認するにはどうすればいいですにゃ?

is_admin_bar_showing()条件分岐タグで確認できるにゃ。

くわしくは以下を参照するでありますにゃ。
追加・削除

ツールバーにメニューを追加削除するにはどうすればいいですにゃ?

admin_bar_menuアクション・フックでグローバル変数の$wp_admin_barにadd_menu(), remove_menu()すればいいにゃ。

ツールバーにメニューの追加・削除
function my_admin_bar_menu()
{
global $wp_admin_bar;
// 「home」-「Hello World!」メニュー追加
$wp_admin_bar->add_menu( array(
'id' => 'my-menu',
'title' => 'Home',
'href' => '/' ) );
$wp_admin_bar->add_menu( array(
'parent' => 'my-menu',
'id' => 'my-submenu',
'title' => 'Hello World!',
'href' => '/hello-world/' ) );
// サイト名メニュー削除
$wp_admin_bar->remove_menu( 'site-name' );
}
add_action('admin_bar_menu', 'my_admin_bar_menu', 100);
remove_menu()の引数に別のidを指定すれば他のメニューも削除できるにゃ。
| メニュー | id |
| wp-logo | |
| WordPressについて | about |
| WordPress.org | wporg |
| ドキュメンテーション | documentation |
| サポート | support-forums |
| フィードバック | feedback |
| サイト名 | site-name |
| サイトを表示 | view-site |
| コメント | comments |
| 新規 | new-content |
| 投稿 | new-post |
| メディア | new-media |
| 固定ページ | new-page |
| ユーザー | new-user |
| こんにちは、ユーザーさん | my-account |
| ユーザーのサブメニュー | user-actions |
| ユーザーのイメージ | user-info |
| プロフィールを編集 | edit-profile |
| ログアウト | logout |

これ以外のidはHTMLを表示してid="wp-admin-bar-id"のidを指定してみてにゃ。

くわしくは以下を参照するでありますにゃ。
関連ファイル

関連するPHPファイルは以下でありますにゃ。