
メディア

メディアってなんだ~にゃ?

メディアは投稿や固定ページ等で使う画像・動画・音声・その他のファイルのことにゃ。ライブラリでそれらのファイルを管理できるにゃ。

新規追加でアップロードすればいいんだ~にゃ。

そうだにゃ。アップロードしたファイルはライブラリから見れるにゃ。FTPでアップロードしたファイルはライブラリから見えないから投稿や固定ページで使うファイルはメディアでアップロードするといいにゃ。
メディア設定


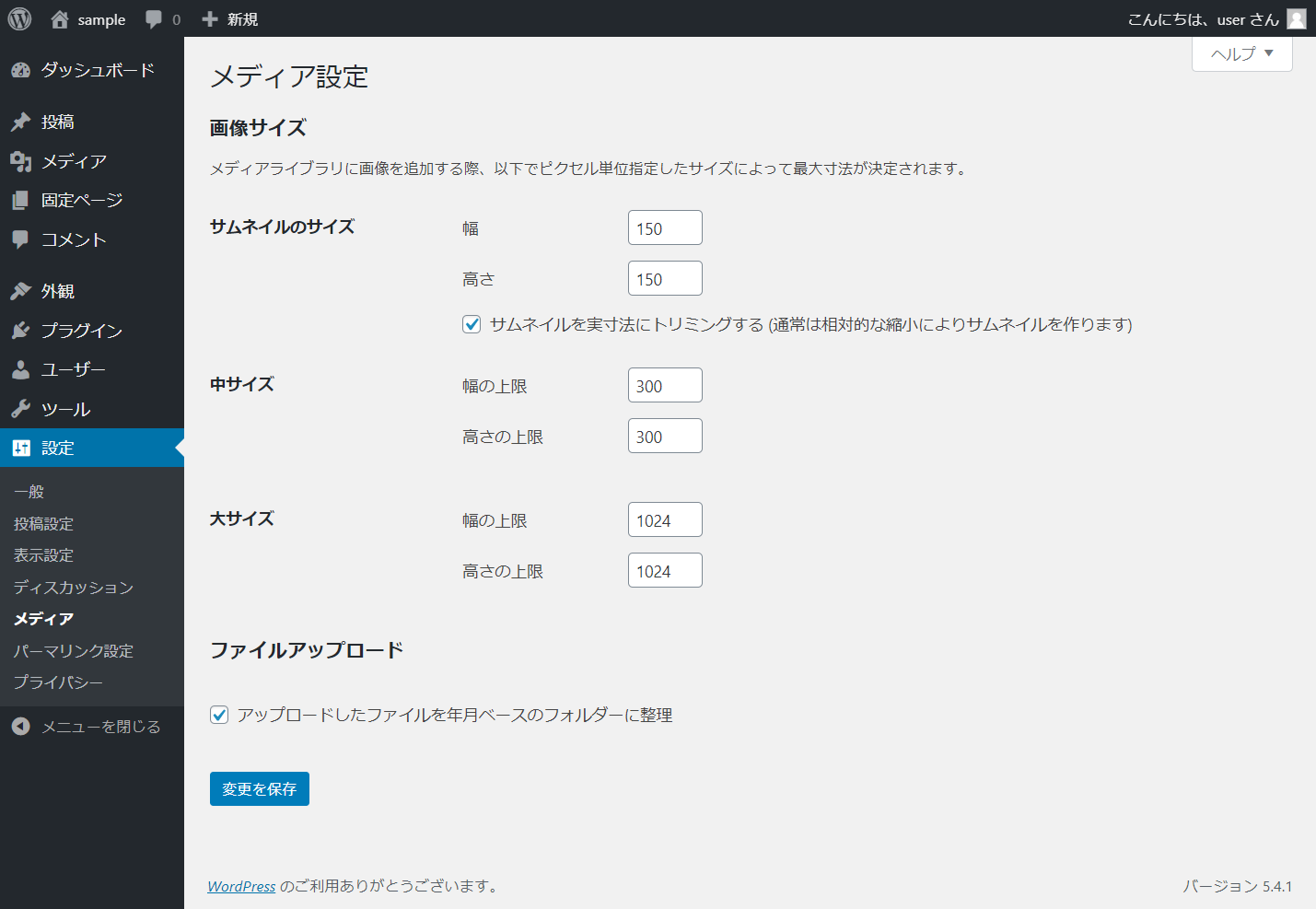
アップロードした後はメディア設定を変更しない方がいいにゃ。

なんでだ~にゃ?

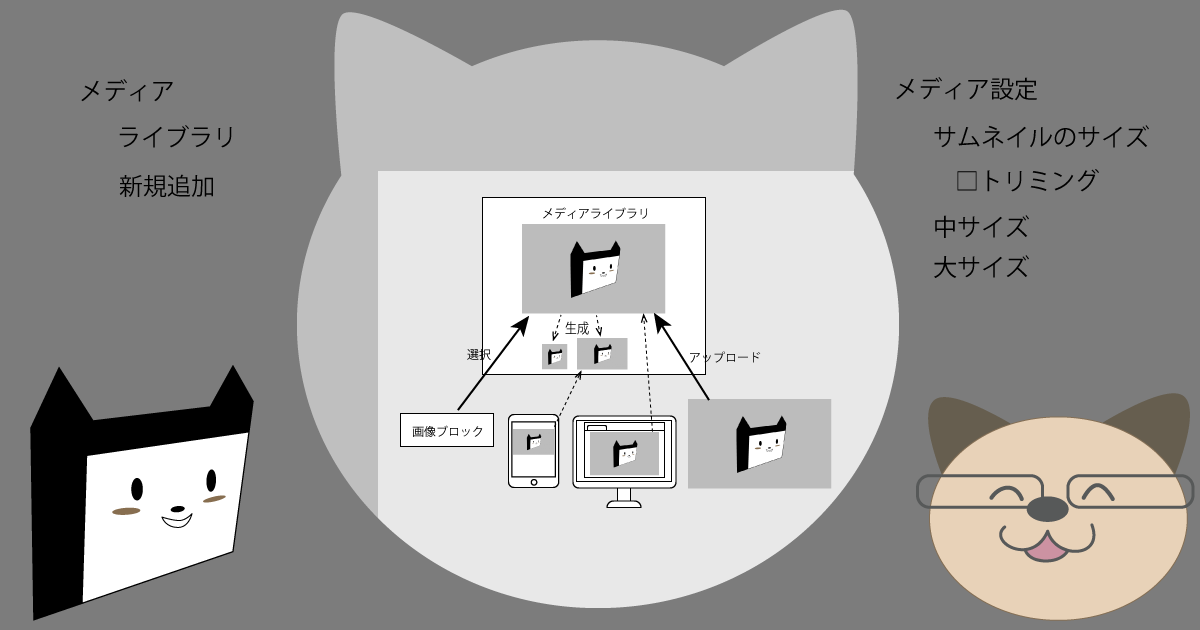
実はアップロードするとメディア設定に従って縮小したファイルが生成されるにゃ。縮小されたファイルはファイル名に縦横サイズが入るので、アップロードした後メディア設定を変えると投稿や固定ページで使った画像を変更後のファイル名で参照しにいくにゃ。存在しないファイルを参照することになるのでWebページに画像が表示されなくなるにゃ。
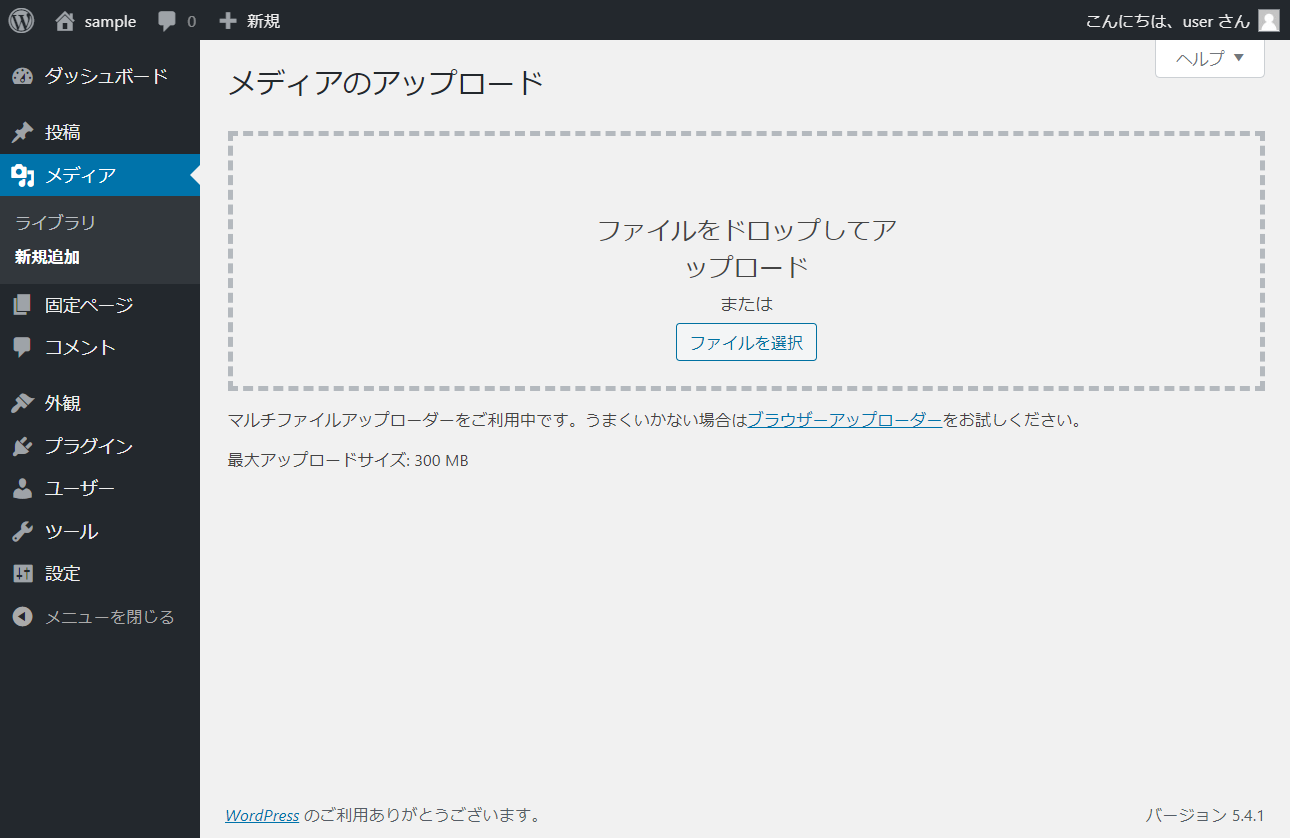
新規追加
アップロード


ここでファイルをドラッグ&ドロップすればいいにゃ。



ここで編集をクリックするにゃ。
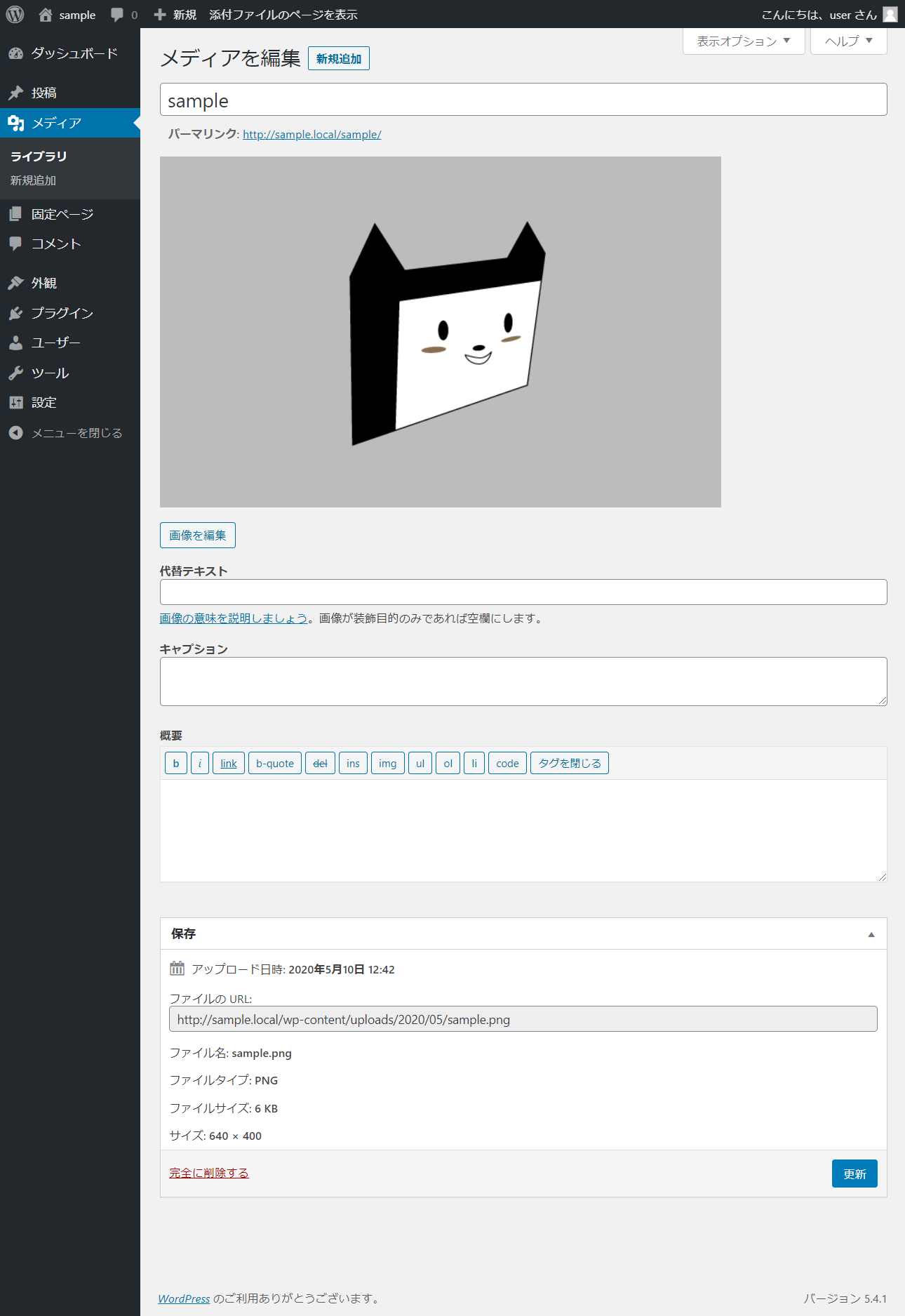
編集


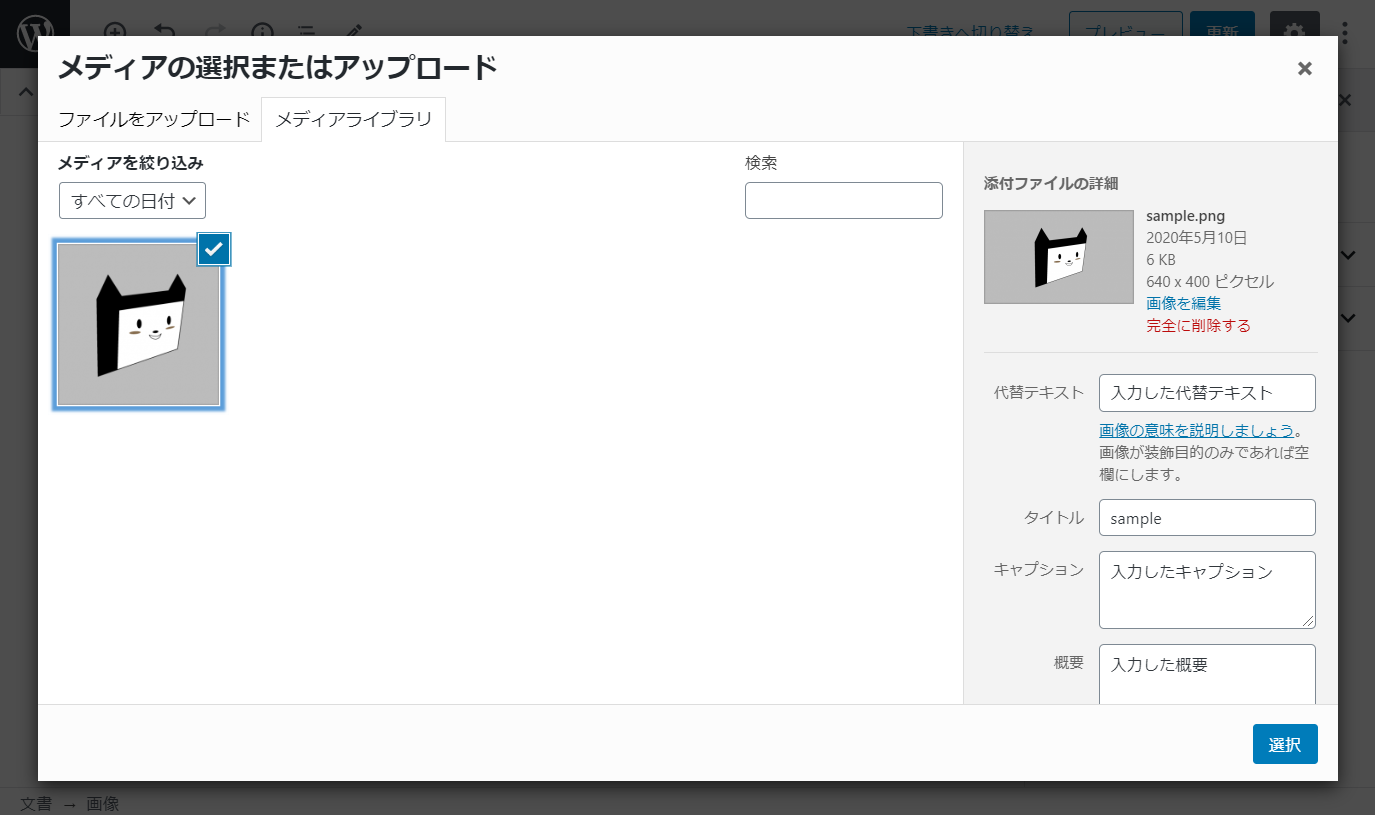
代替テキストは画像が表示されなかったときに、
表示される画像を説明するテキストを入力するにゃ。
キャプションは画像の下等に表示されるテキストにゃ。
概要は添付ファイルのページで使われるにゃ。
これらは後でライブラリから選択して入力してもいいにゃ。
表示される画像を説明するテキストを入力するにゃ。
キャプションは画像の下等に表示されるテキストにゃ。
概要は添付ファイルのページで使われるにゃ。
これらは後でライブラリから選択して入力してもいいにゃ。
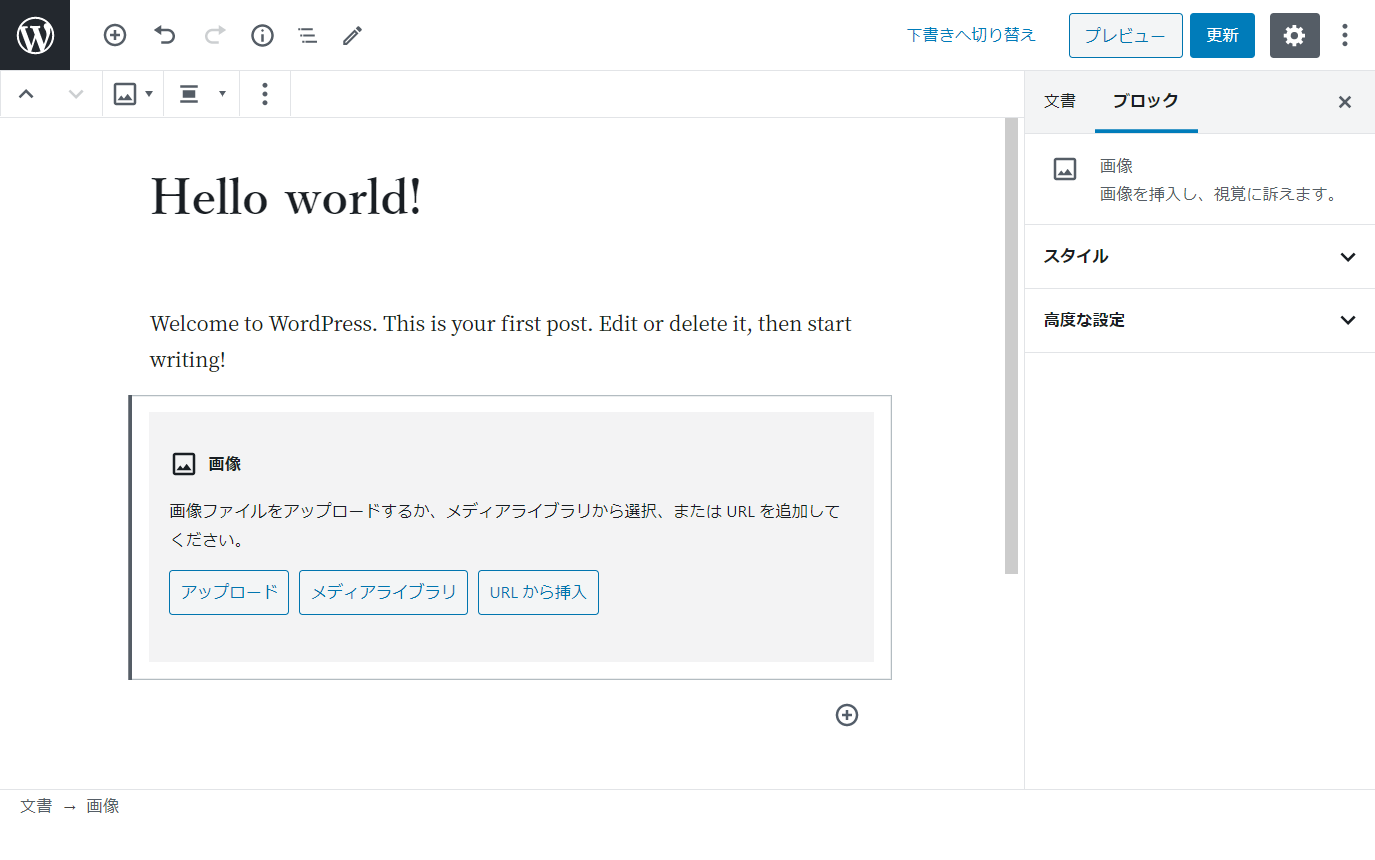
画像の挿入

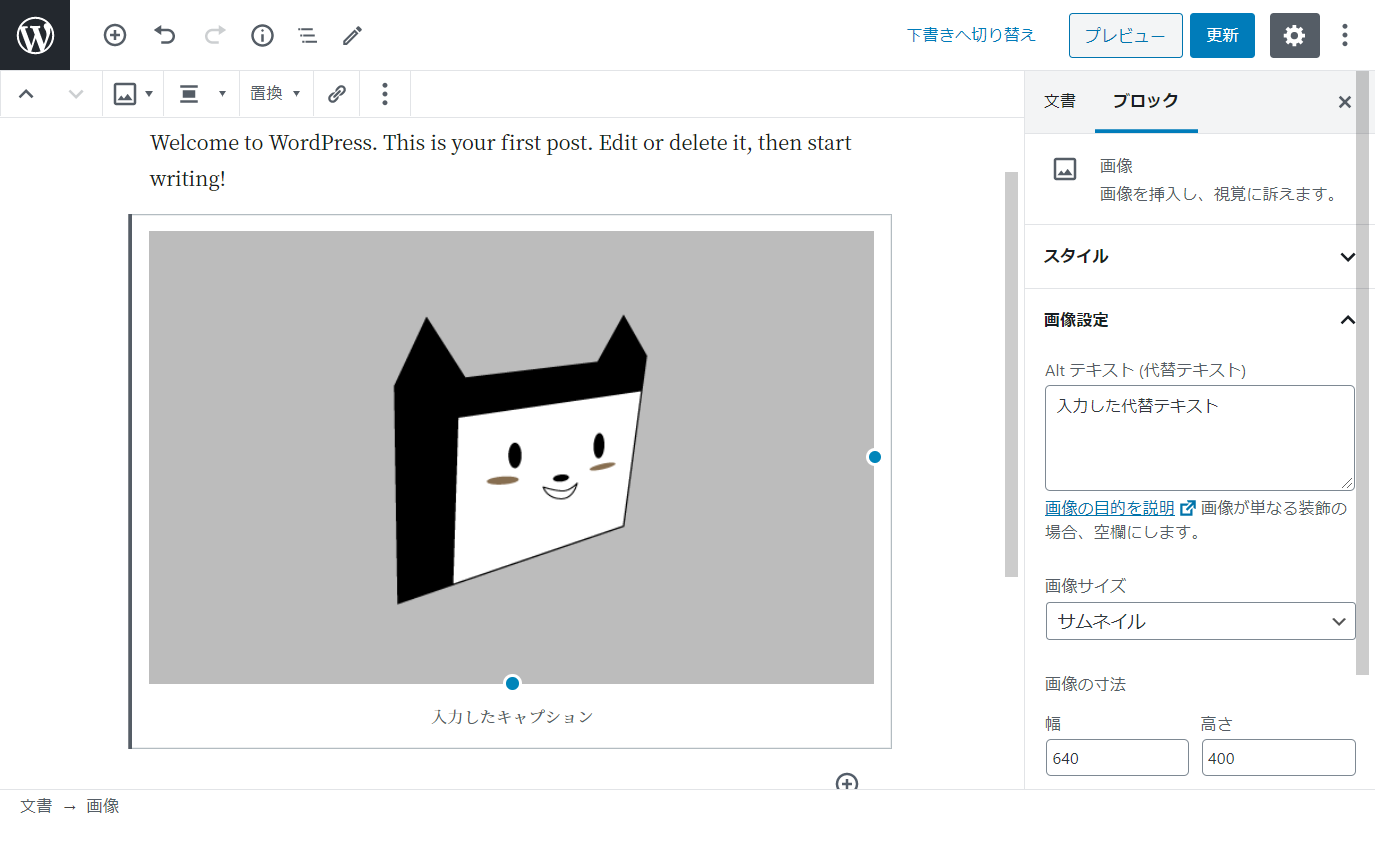
投稿や固定ページの画像ブロックでアップロードしたり、ライブラリから画像が指定できるにゃ。
画像の挿入


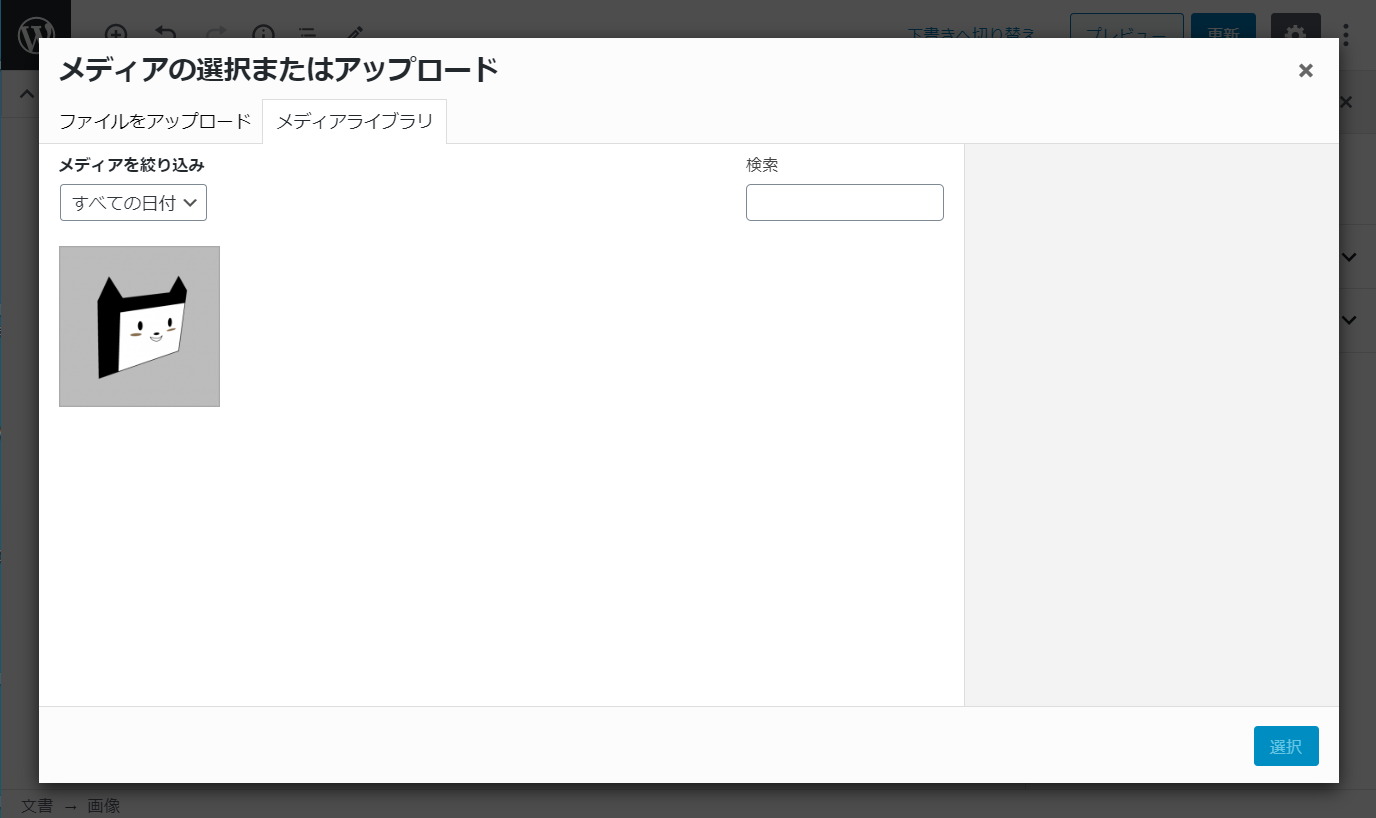
画像ブロックでは、アップロードしたり、メディアライブラリから選んだりできるにゃ。メディアライブラリを選ぶとメディアでアップロードしたファイルが選べるにゃ。


ここで挿入するファイルをクリックするにゃ。


「選択」ボタンを押すにゃ。


メディアの編集で入力したキャプションが表示されるにゃ。
HTML

プレビューして、右クリックの「ページのソースを表示」等ブラウザの機能でHTMLを表示して画像のHTMLを確認すると次の様なコードになっているにゃ。
画像のHTML
<figure class="wp-block-image size-large">
<img src="http://.../sample.png"
alt="入力した代替テキスト"
class="wp-image-57"
srcset="http://.../sample.png 640w,
http://.../sample-300x188.png 300w"
sizes="(max-width: 640px) 100vw, 640px" />
<figcaption>入力したキャプション</figcaption>
</figure>

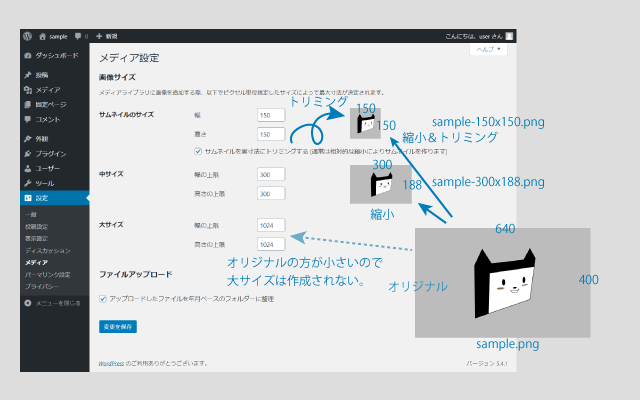
HTMLのコードの意味はわからなくてもいいにゃ。ここでは入力した代替テキストやキャプションがWebページで使われていることと、アップロードしたファイルsample.png以外にもWordPressが作成したファイルsample-300x188.pngが使われていることがわかるにゃ。
リサイズされたファイル


オリジナルのサイズが中サイズと大サイズの間の場合は、サムネイルと中サイズが生成されるにゃ。「サムネイルを実寸法にトリミングする」のチェックボックスがチェックされているとそのサイズに縮小&トリミングされるにゃ。中サイズはそのサイズに入るサイズに縦横比を変えずに縮小されるにゃ。ファイル名もサイズが入った名前になるにゃ。
サイズ

メディア設定によるサイズの他にもWordPress内部で追加されるサイズがあるにゃ。
| サイズの名前 | メディア設定によるデフォルト値 | トリミング(crop) |
| サムネイル(thumbnail) | 150x150 | 設定による |
| 中(medium) | 300x300 | なし |
| 大(large) | 1024x1024 | なし |
| WordPressのコアで追加されるサイズ | なし | |
| medium_large | width 768 | なし |
| 1536x1536 | 1536x1536 | なし |
| 2048x2048 | 2048x2048 | なし |

この他にも縦か横が2560px以上でPNG形式以外の画像をアップロードするとファイル名に"-scaled"が付いたファイルができたりするにゃ。

テーマやプラグインによって、サイズの追加や削除ができるけどにゃ。
レスポンシブ

なんでそんなにたくさんファイルを作るんだ~にゃ?

PCには大きなサイズを使ったり、スマホには小さなサイズを使ったりして、必要以上に大きな画像を使わないようにするためにゃ。この動きはブラウザによって違ったりするにゃ。
注意

例えば、アップロードの後、中サイズを400x400に変更すると、中サイズのファイル名をsample-400x250.pngだと思って参照しにいくけど、そのファイルはないので画像が表示されなくなるにゃ。

どうしたらいいんだ~にゃ?

まだ、作成したWebページが少なければ、アップロードしなおして、画像を指定し直すといいにゃ。たくさんページを作った後だとファイルを再生成するプラグインを探して再生成するとうまくいくと思うにゃ。
参考